 やっぱり最近はスマートフォンでサイトを見る事が多い。特に若い世代は。
やっぱり最近はスマートフォンでサイトを見る事が多い。特に若い世代は。
なら少し遊び心があってもいいだろうと、iPhoneのホーム用アイコンを追加した。
iPhoneのsafariで現在見ているページをホーム画面に追加ってあるでしょ?あれですよ!
「もう説明からよくわかんねぇよ!」とか「なんのこっちゃわからん!」って方は続きを読んでください。画像付きで説明します。

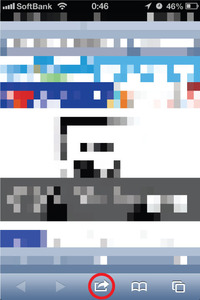
まずsafariでページを開いて、下にある赤丸をタッチすると

この画面が出てきますよね?
ここの赤丸の部分です!
ここの画像を任意の物に変えたかったのです!
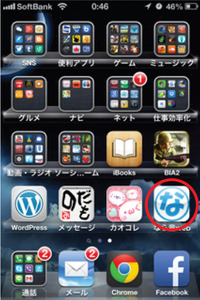
僕の場合はこの
にしてみました!
このままホーム画面に追加すると・・・
ではやり方を
headタグ内に
<link rel=“apple-touch-icon” href=“画像パス” />
を記入します。
画像のルールは最小でも57pxの正方形であること。
角は勝手に丸くなります。
基本的にはどんな拡張子でも使える様です。
これでちょっと裏ワザぽい隠し要素も増えたと思います。
いったい何人が気づくか解りませんが・・・



コメント