そんな要望は沢山ある。
今更flashなんて使わない。多くの人がjqueryを使う事だろう。
しかし今回は1枚の画像ではなく、6枚の画像を並べそれぞれ違うタイミングでスライドして行く様設定していく必要があった。
いまいちピンと来ないと思うので今回はスライドのサンプルを用意しました。
(サンプルなので配置等は手抜き。ご容赦を)
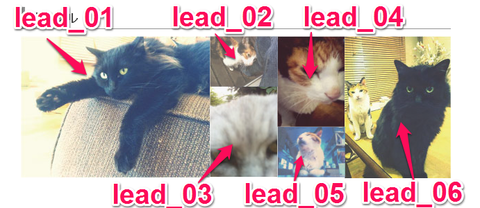
サンプル
























一緒に仕事している方のペットと僕の家の近所にいる猫の写真です。かわいいでしょ?
これの実装方法は続きを!
jquery.cycle.lite.jsをサーバーにアップ
内容は
lead.jsを作成・サーバーにアップ
まずこのlead.jsで表示したい数のleadを増やします。
※増やす場合はlead_2 lead_3と名前を変えて下さい。
ここではlead_1の挙動を書き記しています。
後ろの方に書いてある5000という数字はスライドするタイミングです。
遅かったり早かったりしたらここの数字を変えて下さい。
headに記述
</head>の直前に記載しました。
CSSの用意
CSSでは配置を決めていきます。
本記事のスライダーのCSSにはこう記述しました
表示したい場所への記入
こうやってやります。
実装完了!
これで表示出来ます。
写真はホームページの訴求力を上げる1つの方法だと思います。
例えばECサイトのトップページにこういったスライダーで商品を沢山羅列しアピールするのも手かもしれません。
しかし配置や写真選びのセンス等が問われるので中々難しいですね。





コメント