 私が普段サイトを制作する際、使用している便利なサイトがあります。
私が普段サイトを制作する際、使用している便利なサイトがあります。
デザインやIllustrator・Photoshop関連だったり、CSSやHTMLやSEOのサイトです。
このサイトを利用するだけでサイトのクオリティや作業効率がグッっとアップするかもしれません!!
今回はその便利かつ勉強になるサイトを紹介していきます!
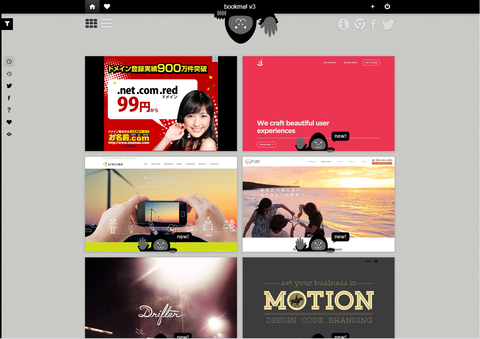
サイトデザイン関連
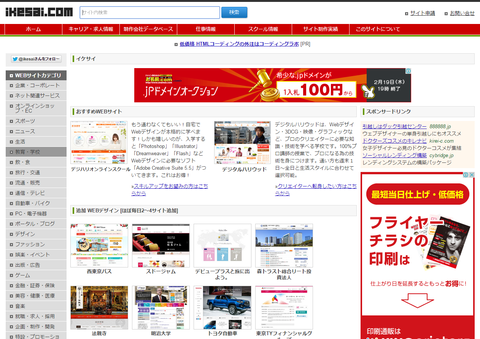
Illustrator・Photshop関連・その他
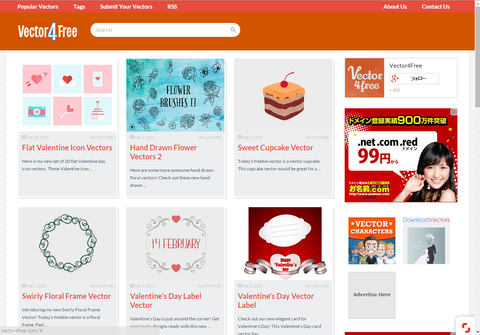
Free Vector Art, Images & Graphics for Free Download
海外のIllustratorやPhotoshopを取り扱っているサイト。
デザインを調べにくいが、ボタンや背景に使えそうなデザインが充実。
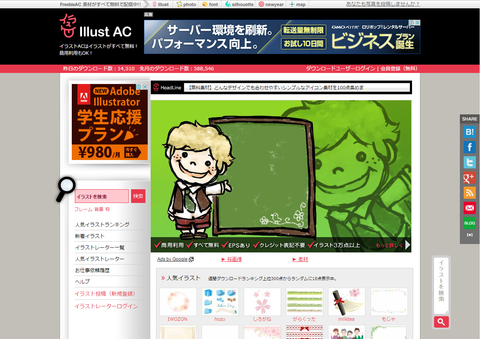
無料イラストなら「イラストAC」
日本のサイト。
IllustratorやPhotoshop・画像データを取り扱っている。
ダウンロードするには会員登録が必要だが、色々なタッチのデザインがあり、かなり使える。
かわいいフリー素材 いらすとや
タイトルの通りかわいいイラストが揃っているサイト。
ホームページをよくみている方なら、一度は見たことがあるタッチの絵だろう。
背景透明のpngだが、ページ等の装飾に使用させて頂いています。
HTML・CSS関連
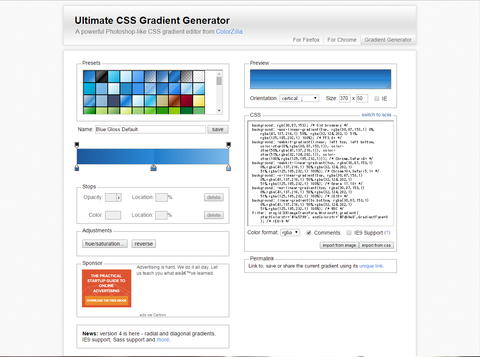
Ultimate CSS Gradient Generator
CSSでグラデーションを実装するジェネレーター。
縦か横にグラデーションをかける事が出来る。
レスポンシブデザインのサイトなら、画像を背景にするより、CSSでグラデーションかけた方が楽なので良く使っている。
Easy Imagemap Generator
イメージマップを作成する為のジェネレーター。
前回「jQuery 高機能でオシャレな地図検索を作成!」でも使用した。
SEO
以上が普段使用しているサイトです
皆さん参考になりましたでしょうか?
私はこれでサイト制作を行っています。
特にSEO関係のサイトは、運営に関して凄く重要なので一度試してみてはいかがでしょうか?



















コメント