現在ECサイトを作成しています。
EC-CUBEを使ってみたりしたのですが、やはり慣れないものを使うのは難しいものでWordpressでの作成に切り替えました。
WordPressにはWelcartやWP-oilve等ありますが、Woocommerceを選択。
理由はいたって簡単。
テンプレートが多い!!
なおかつ多機能!!
すごいぞWooCommerce
さて本題です。
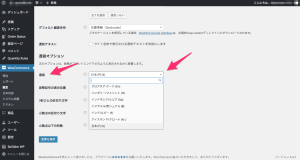
WooCommerceにはデフォルトで通貨の単位を変更出来る機能があります。
この通貨の中に使用したい物があるなら何も問題はありません。
しかし、僕が使用したい通貨が無かったのです。
どうやって追加したら良いんだ・・・
WooCommerceは日本ではまだ活発では無いようで、検索しても英語のページばっかり出てきました。
英語と格闘しながら実現しましたよ。
テーマのfunctions.phpに追加
add_filter( 'woocommerce_currencies', 'add_my_currency' );
function add_my_currency( $currencies ) {
$currencies['ABC'] = __( 'ここに通貨名', 'woocommerce' );
return $currencies;
}
add_filter('woocommerce_currency_symbol', 'add_my_currency_symbol', 10, 2);
function add_my_currency_symbol( $currency_symbol, $currency ) {
switch( $currency ) {
case 'ABC': $currency_symbol = 'ここに通貨の記号 例:$'; break;
}
return $currency_symbol;
}
これで実装できました。
国境を超えて感謝。



コメント