7普段作成したサイトを公開する前に高速化やSEO設定を行うと思います。
今回は普段僕が公開前にしている作業工程と確認を順を追って記します。
1.リンク切れチェック
まず最初に作成したサイトにリンク切れが無いか調べます。
方法はとても簡単でプラグインの「Broken Link Checker」を使用します。
これをインストールし、有効化すると
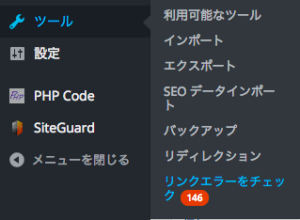
左サイドバー「ツール」に「リンクエラー」という項目が増えます。

あとは放置しておくと、勝手にリンクエラーを検出し以下のページで報告してくれます。
サンプルは見事リンク切れが無いサイトです。

もし見つかった場合は以下の画像の様に表示されます。

クリックするとこの様な画面になり、どのページのどの部分がリンク切れしているか表示してくれます。

このプラグインはインストールしてすぐ効くプラグインでは無い為
コーディングが完了次第入れて、リンク切れを前もって探してもらう形で使用しています。
2.画像を圧縮
画像の圧縮をする事により、読み込みが早くなる為アクセス速度が改善します。
体感ですが、劇的とまでは言えません。
しかし公開前にやっておきたいですね。
こちらの方法もとても簡単。「EWWW Image Optimizer」をインストールして有効化します。
有効化すると左サイドバー「メディア」にBulk Optimizeが表示されます。

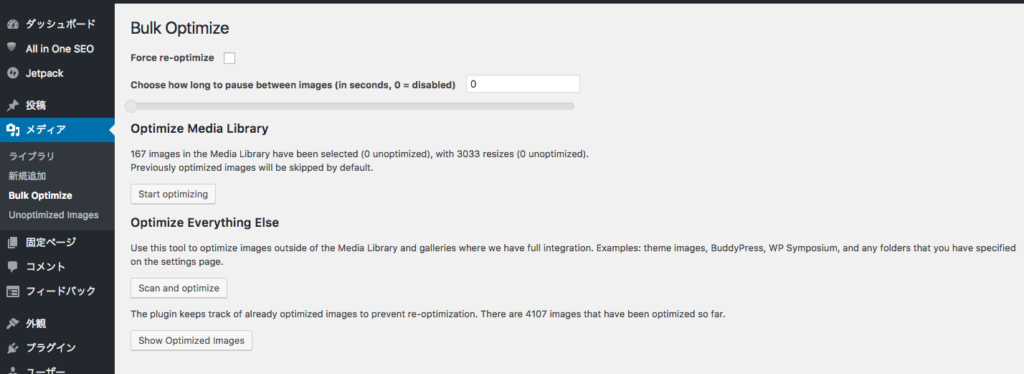
クリックすると以下の画面が出てきます。

Optimize Media Libraryは「メディアライブラリー」の画像を圧縮します。
Optimize Everything Elseは「メディアライブラリー」に入っていない画像も圧縮してくれます。
例えばFTPでアップした
例: /wp-content/thema/使ってるテーマ/img/使用している画像.jpg
も圧縮してほしい場合は「Optimize Everything Else」を使用しましょう。
Optimize Media Libraryはstart optimizeをクリック
Optimize Everything Elseの場合はScan and Optimizeで圧縮を開始します。
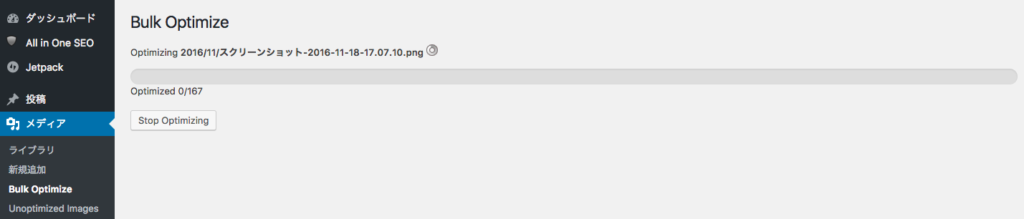
圧縮が始まれば以下の画面になります。

注意事項です。完了するまでブラウザは閉じないでください。圧縮が終わりません。
ブラウザを立ち上げた状態で放置していれば勝手に終わりますので放置しておきましょう。
3.構文チェック
自分のサイトが正しい構文で書かれているかチェックします。
正しい構文で書かれたサイトはSEOで有利になると言われています。
私はいつも以下のサイトで構文チェックを行っています。
いつも僕はこのサイトの下にある「HTMLヴァージョン」をHTML5にしてチェックを行っています。

チェックを行うと以下の画面に飛びます。

この様にしっかりエラー数と点数が出てきます。
これは僕のブログの点数なのですが酷いですね(笑
Severityは減点されている点数
Lineはエラーを起こしている行数
Descriptionはそのエラーの解決方法
とかなり親切設計になっています。
僕はいつも新しい80点を超える様にしています。
4.js/cssの圧縮
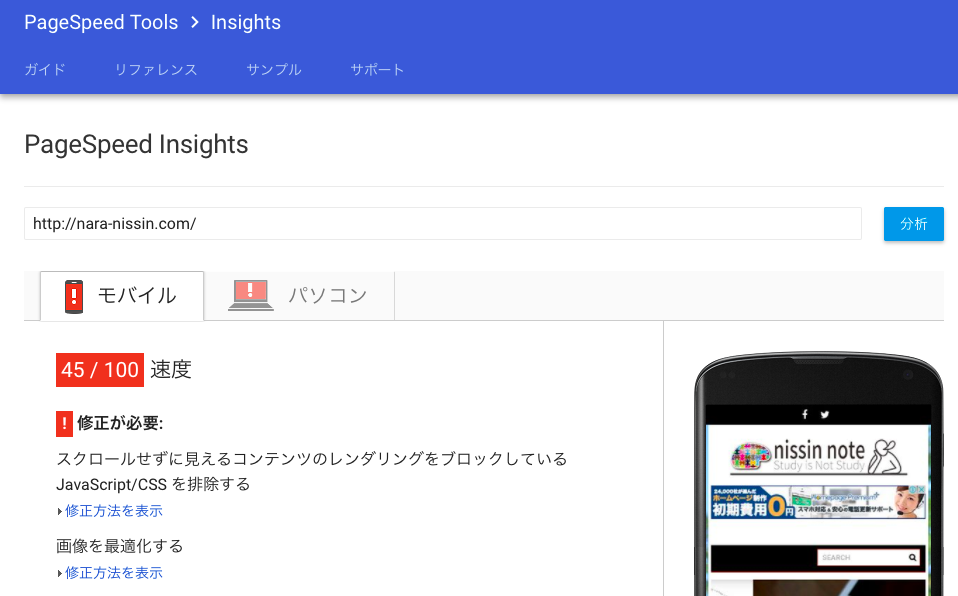
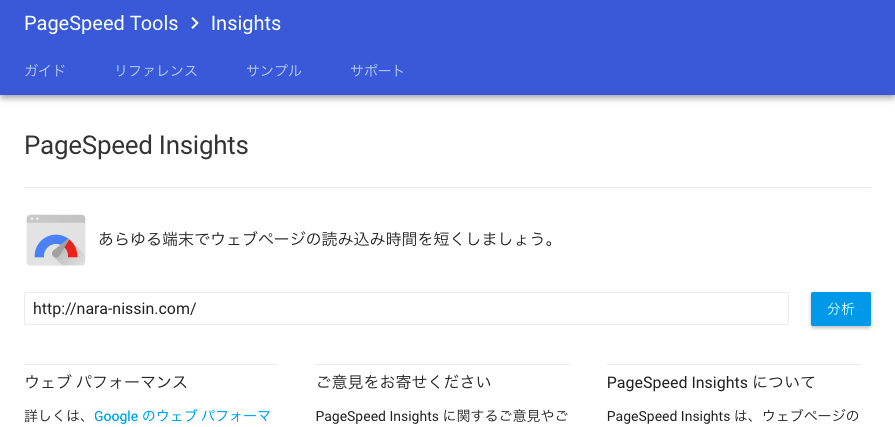
おなじみPage Speed Insightsで行いましょう。
サイトの速度を見るついでに圧縮されたCSSとJSを貰えます。
分析をクリックすると以下の画面が表示されます。

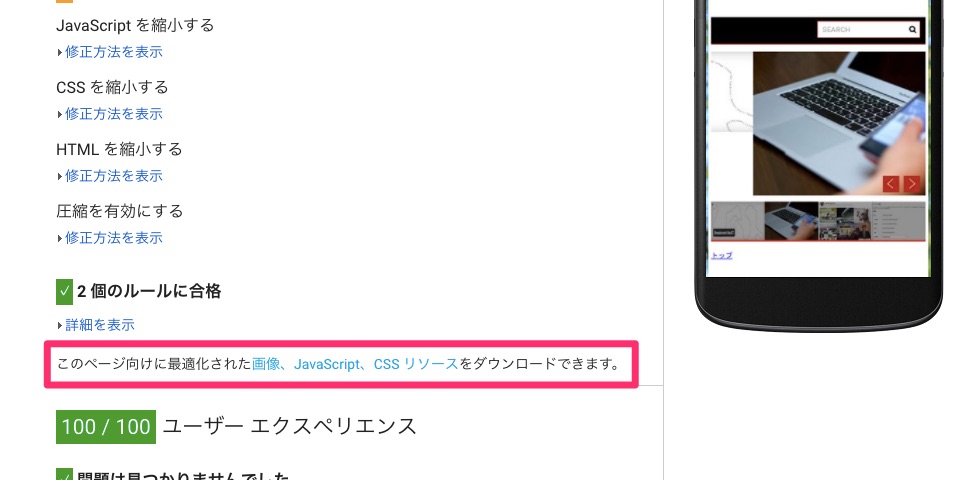
その下に圧縮されたCSSとJSのリンクがあります。

注意事項です。
圧縮された画像は使い物にならないレベルの画質です。
使わない方が懸命でしょう。
5.SEO設定
SEOの設定はおなじみ「All in One SEO Pack」を使用します。
このプラグインもインストールし有効化します。
左サイドバーにAll in One SEOというメニューが表示されたかと思います、
その中にある、一般設定をクリックし表示されたページの一番したにある「キーワード設定」を「利用」にし、「設定を更新」をクリックし保存します。

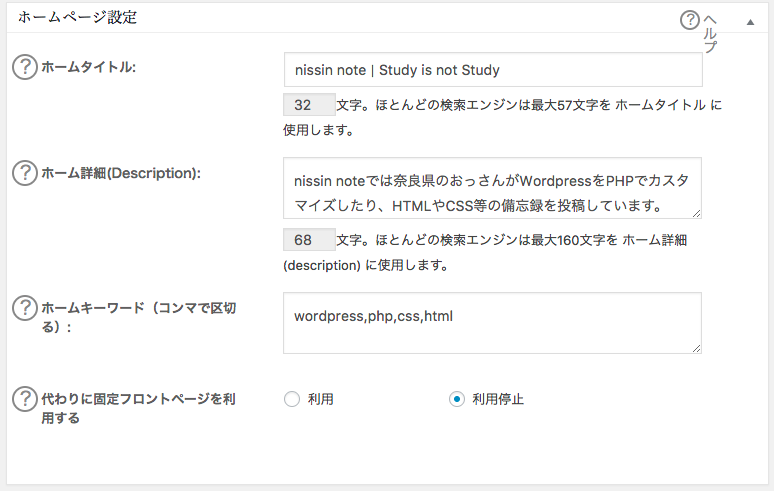
その同一ページにある「ホームページ設定」がトップページのSEO設定です。
しっかり設定していきましょう。

これでトップページのSEO設定は完了です。
次に投稿ページや固定ページの一覧を見てみると

SEOタイトルやSEOディスクリプション、SEOキーワードが設定できる様になっています。
できるだけ同じ文章を使わずに設定しましょう。
6.Sitemap.xml
sitemap.xmlは検索エンジンにサイトの構成や新規投稿の通知を送るとても便利でインデックスが早くなる便利な機能です。
これもしっかり活用し今後の運営に役立てていきましょう。
作成方法は「Google XML Sitemaps」というプラグインを使用しましょう。
※パーマリンクをデフォルトにしているとうまく動作しない場合があります。
パーマリンクを変更し使ってください。
リンクを変更する前提で作成するサイトの構築方法は昔書いた記事にありますので参考にどうぞ。
基本的に有効化したらそのままでいいのですが、一応動作確認をおこないましょう。
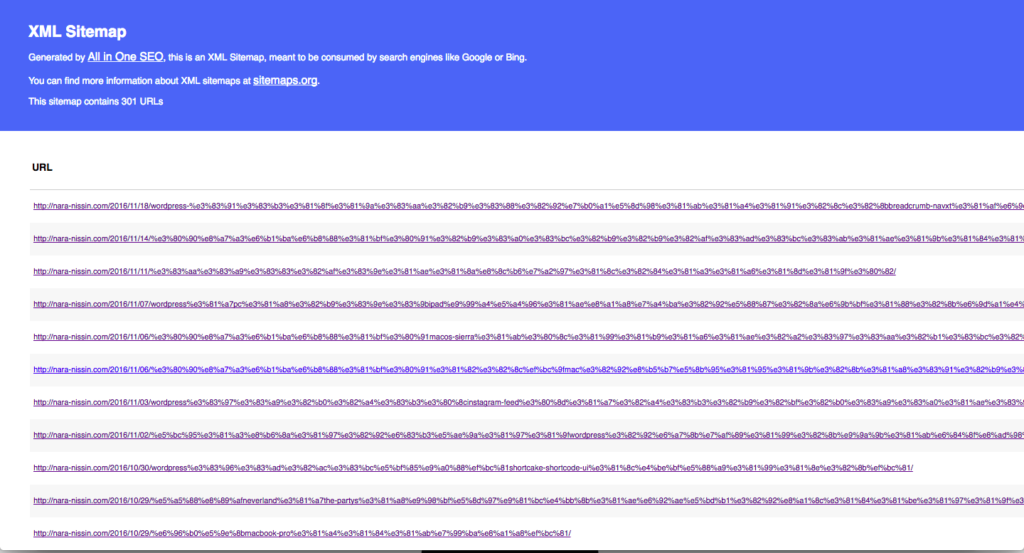
方法は簡単、自分のサイトURLの最後に/sitemap.xmlと追加してアクセスするだけです。

こんな画面が表示されたらOKです。
このhttp://あなたのサイト/sitemap.xmlをGoogle Serch ConsoleやBing Web Master Tollに登録しましょう。
7.サイトのインデックスの確認
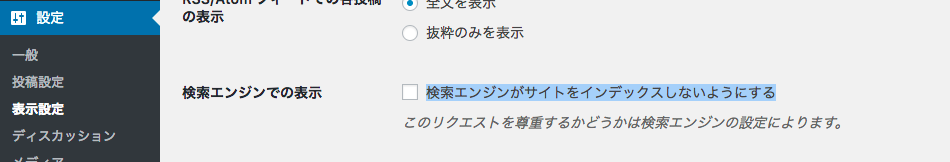
「設定」の中にある「表示設定」の
「検索エンジンがサイトをインデックスしないようにする」にチェックが入っていないか確認する作業です。

チェックが入っていたら解除して「変更を保存」を押しましょう。
これにチェックが入っていたらどれだけSEOを頑張っても
インデックスされません!
うっかりミスに気をつけましょうね!
8.キャッシュ化
仕上げはキャッシュ化です。
キャッシュ化する事でアクセス速度を改善する事が可能です。
サーバーにもよりますが、体感で劇的に変わった!と感じる人もいるようです。
これは「WP Super Cache」を使用します。
※このプラグインもパーマリンク設定をデフォルトにしていると動作しない場合があります。
インストールして有効化すると左サイドバー「設定」の中に「WP Super Cache」が表示されます。
クリックすると「簡易」の中に「キャッシング」の項目がありますので「キャッシングを利用」を選択し「ステータスを更新」しましょう。

僕は詳細の中にある「キャッシュファイルの提供に PHP を利用する。 (推奨)」は私は使っておらず、「キャッシュファイルの提供に mod_rewrite を利用する。」を使用しています。
何故使っているかは簡単。
mod_rewriteめっちゃ早い
もうこれ無しではサイト公開したくないレベルです。
設定にmod_rewriteを書き換えるターンがありますが、画面をスクロールしたらmod_rewriteを更新するボタンがありますのでクリックするだけで適応されます。
あとがき
以上で終わりです。
公開する前に少し手間をかけるだけで、今後の運用等がとても楽になります。
本当にちょっとした手間ですので一度試してみてはいかがでしょうか?
料理は愛情だし、ホームページもクライアントに対する愛情です。










コメント