クライアントの方がブログを更新し、Facebookでシェアした場合
「なんか意図しない画像が表示されてるんですが、ブログ記事に沿った画像を表示してほしいです。」
との要望がありました。
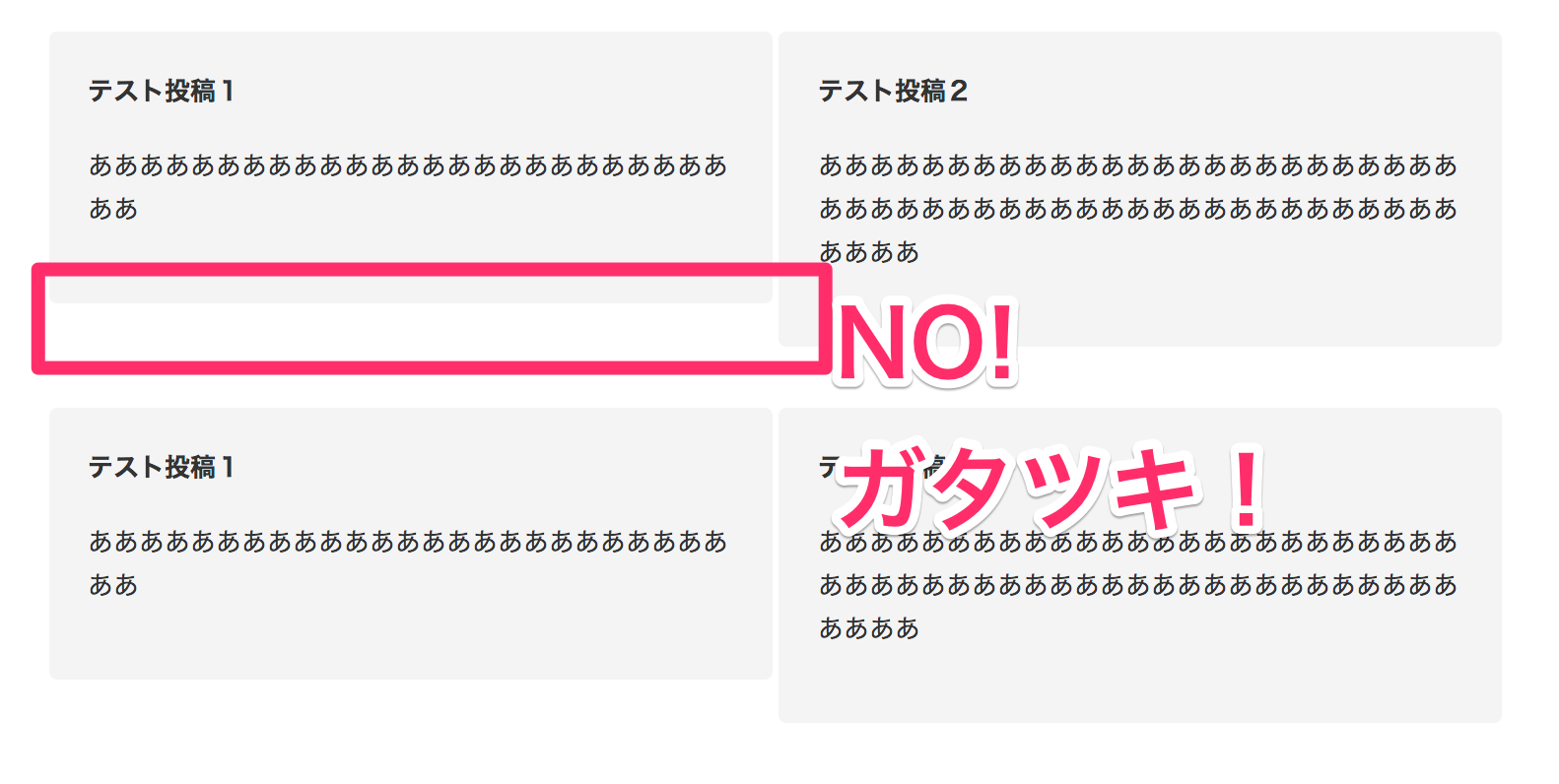
はて?なんの事かなと思い確認してみると・・・

※これはサンプルです。
ここに記事とは関係ないヘッダーのロゴが表示されていました。
アイキャッチ画像を設定すれば多分大丈夫かと思いますが、割りと手間だしクライアントに不便を強いるのはあまり好きではありません。
ですので、投稿内にある最初の画像をOGPに設定する方法を模索し実装しました。
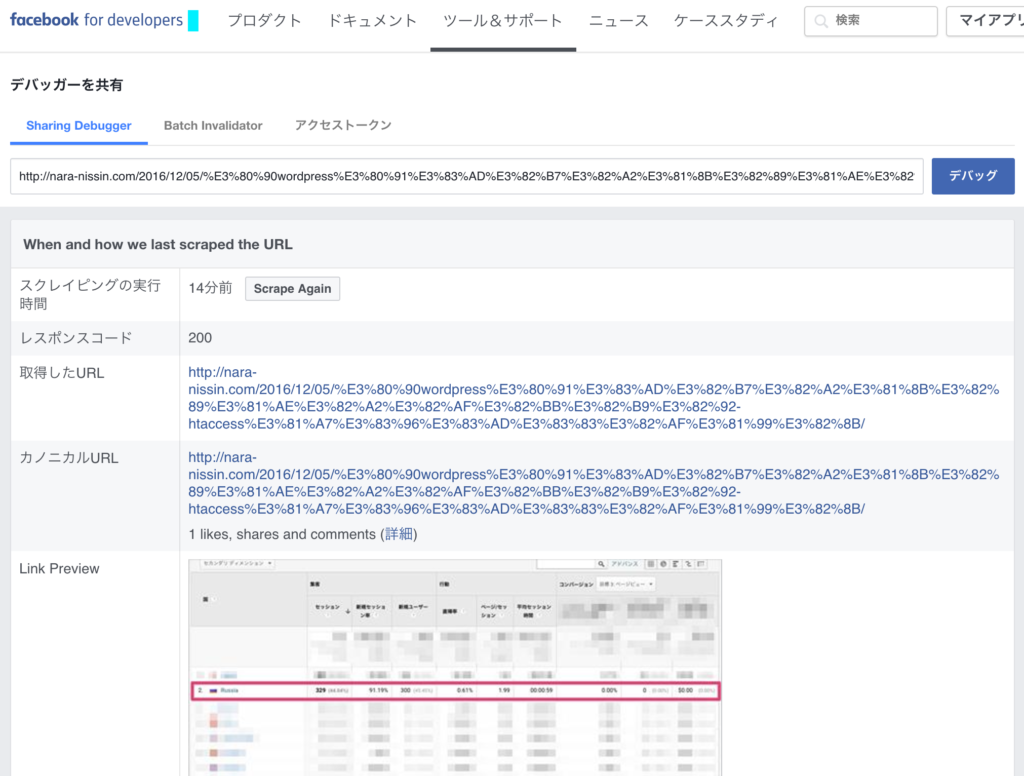
まずFacebookデバッガーで確認
「Sharring Debugger」で投稿したいブログのURLを貼り付け、右側の「デバッグ」をクリックします。

上記の画像の様にどういう形で表示されるか確認できます。
functions.phpに記入
投稿内に画像がない場合、デフォルトの画像を表示する方法
[code]
function catch_that_image() {
global $post, $posts;
$first_img = ”;
ob_start();
ob_end_clean();
$output = preg_match_all(‘/<img.+src=[\’"]([^\’"]+)[\’"].*>/i’, $post->post_content, $matches);
$first_img = $matches [1] [0];
if(empty($first_img)){ //Defines a default image
$first_img = デフォルトの画像パス
}
return $first_img;
}
投稿内に画像がない場合、デフォルトの画像を表示しない方法
[code]
function catch_that_image() {
global $post, $posts;
$first_img = ”;
ob_start();
ob_end_clean();
$output = preg_match_all(‘/<img.+src=[\’"]([^\’"]+)[\’"].*>/i’, $post->post_content, $matches);
$first_img = $matches [1] [0];
return $first_img;
}
header.phpに記入
[code]
<meta property="og:image" content="<?php echo catch_that_image(); ?>" />
<meta name="twitter:image" content="<?php echo catch_that_image(); ?>" />
<meta property="og:image:width" content="1500" />
<meta property="og:image:height" content="1500" />
再度Facebookデバッガーで確認
変更が終われば再度Facebook Sharing Debuggeで確認してください。
きっと反映がなされていることでしょう。
これでクライアントの方に不便を強いる事なく、便利なブログになりました。
良かった。




コメント