要素を横並びにした際、中に入っているテキスト量の関係で高さにバラツキが生まれてしまう事があります。
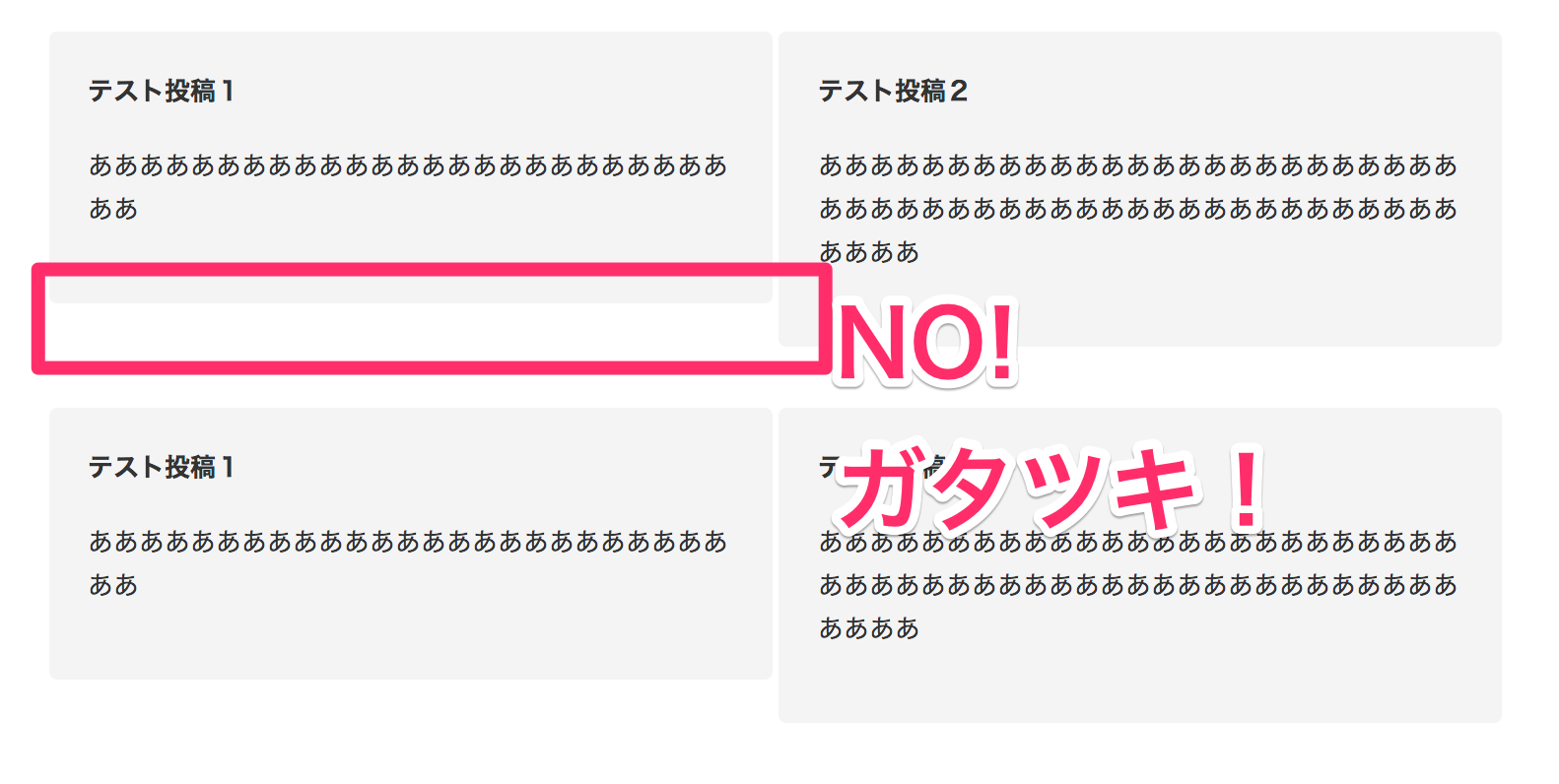
以下サンプル
テスト投稿1
あああああああああああああああああああああああああああ
テスト投稿2
ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
テスト投稿3
あああああああああああああああああああああああああああ
テスト投稿4
ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
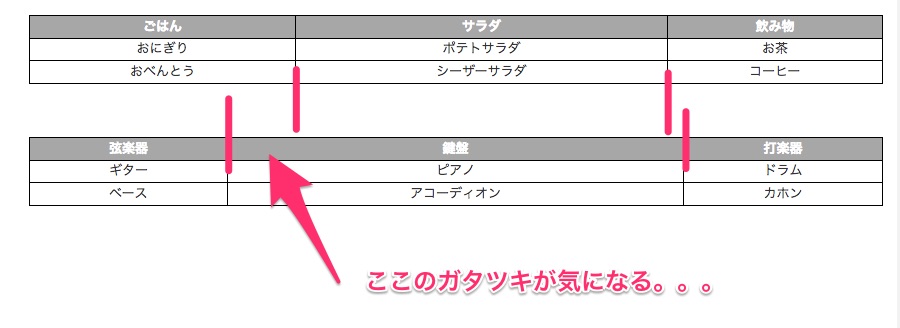
ここの高さのガタツキが気になります。
なおかつ、文量が変更になる可能性があるのでjqueryで自動的に高さをそろえる様に設定しました。
HTMLはこういう記述
HTMLはこういう記述にしました。
親が#yokonarabi_on
子が.item
です。
[code language=”html”]
<div id="yokonarabi_on">
<div class="item">
<h4>テスト投稿1</h4>
あああああああああああああああああああああああああああ
</div>
<div class="item">
<h4>テスト投稿2</h4>
ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
</div>
<div class="item">
<h4>テスト投稿3</h4>
あああああああああああああああああああああああああああ
</div>
<div class="item">
<h4>テスト投稿4</h4>
ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
</div>
</div><!– #yokonarabi_onEND –>
jQueryを追加
[code language=”javascript”]
<script type="text/javascript">
$(function(){
var setPrt = $(‘#yokonarabi_on’),
setChd = setPrt.find(‘.item’);
function argHeight(){
prtWidth = setPrt.outerWidth();
chdWidth = setChd.outerWidth();
setNum = Math.floor(prtWidth / chdWidth);
chdLength = setChd.length;
setChd.css({height:’auto’});
setPrt.each(function(){
h = 0;
setChd.each(function(i){
var self = $(this),
i = i+1,
hSet = self.outerHeight(),
pdTop = parseInt(self.css(‘padding-top’)),
pdBtm = parseInt(self.css(‘padding-bottom’)),
boxSizing = self.css(‘box-sizing’);
self.addClass(‘heightReplace’);
if(hSet > h){
h = hSet;
};
if(boxSizing === ‘border-box’){
setPrt.find(‘.heightReplace’).css({height:h});
} else {
setPrt.find(‘.heightReplace’).css({height:(h-(pdTop + pdBtm))});
}
if(i%setNum == 0 || i == chdLength){
h = 0;
setChd.removeClass(‘heightReplace’);
}
});
});
}
$(window).on(‘load resize’,function(){
argHeight();
}).resize();
});
</script>
var setPrtに親
setChdに子
のidまたはclassを付与します。
適応すると以下の結果になります
テスト投稿1
あああああああああああああああああああああああああああ
テスト投稿2
ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
テスト投稿3
あああああああああああああああああああああああああああ
テスト投稿4
ああああああああああああああああああああああああああああああああああああああああああああああああああああああ
以上で終わり



コメント