個人的な話ですがコーディングを自分のサーバーで行い、完了後相手サーバーに引っ越すという案件がたまにあります。
その時にエラーを最小限抑える為のコーディング方法について説明します。
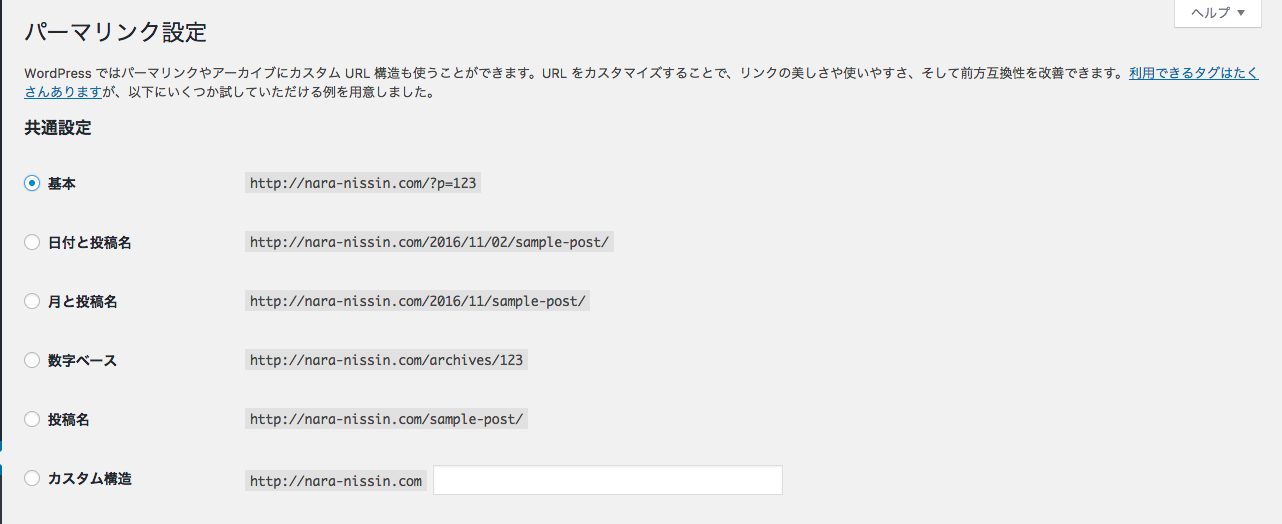
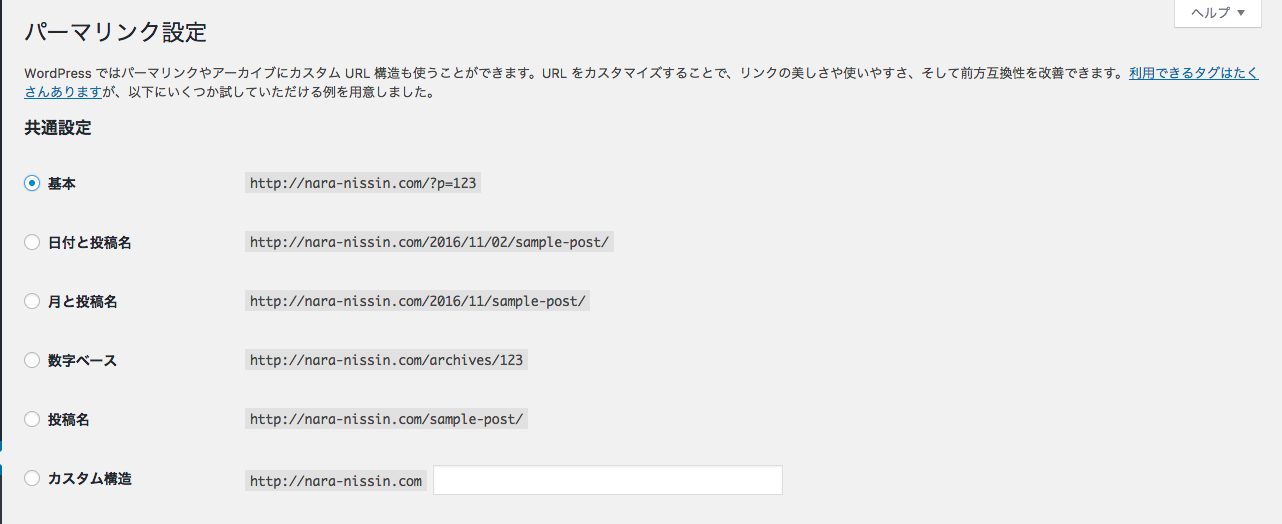
コーディング中はパーマリンク設定を基本にしよう

パーマリンク設定を基本にすると、PageIDを使用するリンクになります。
固定ページの場合 http://nara-nissin.com/?page_id=12
投稿ページの場合 http://nara-nissin.com/?p=1143
という表記になります。
何故パーマリンク設定を基本にするのか
パーマリンクの基本設定で行った場合、完成後に「投稿名」や「数字ベース」に変更してもちゃんとリダイレクトされ適切なページにたどり着けるからです。
当ブログは「日付と投稿名」で設定を行っています。
以下のURLで挙動を確認してください。
ABOUT(固定ページ) http://nara-nissin.com/?page_id=12
この記事(投稿ページ) http://nara-nissin.com/?p=1143
この様にURLがpage_idやpの場合でも適切にリダイレクトされています。
リンクや画像のドメイン部分はPHPかショートコードを使用する
これはPHPテンプレートに直接URLを書き込む場合や画像URLを記入する時に
home_urlからURLを引っ張ってくるという方法です。

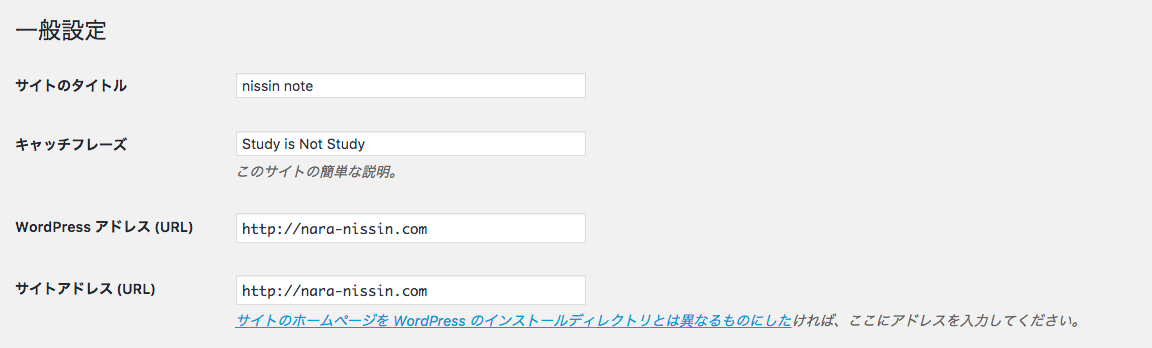
この画像の様にWordpressは自分のサイトURLを記憶しPHPで吐き出す事が可能です。
※変更するにはconfig.phpを触る必要があります。
もしドメインが変更になった場合、ここのWordpressアドレスとサイトアドレスを変更するだけで、PHPテンプレートや固定ページに記入したURLを一括で変更する事が可能です。
PHPテンプレートの場合
例でanalytics.jsを追加した場合headに書くURLを記します。
サイトアドレスのみ
<?php echo esc_url( home_url( '/' ) ); ?>wp-content/themes/profitmag-child/js/analytics.jsテンプレートのディレクトリまで
<?php bloginfo('template_directory'); ?>-child/js/analytics.jsのように記述します。
投稿ページ・固定ページの場合
固定ページではPHPを使用する事は出来ません。
プラグインを使って動く様に設定する事は可能ですがセキュリティ的にお勧めしません。実際私もしていません。
詳しくはhttp://andask.net/create/exec-php-security-risk.html
ですので、functions.phpにコードを記述し、ショートコード化しましょう。
functions.phpに記述
function my_home_url( $atts ) {
return home_url();
}
add_shortcode( 'my_home_url', 'my_home_url' );
これで固定ページや投稿ページの中で
[[my_home_url]]
でhttp://nara-nissin.com/まで吐き出す様になりました。
以下がショートコードで吐き出したURLです。
[my_home_url]
動いてますね。
ここで余談、ウィジェットでPHPを使いたい場合
ウィジェットはPHP Code Widgetというプラグインを使用しています。
これで
<?php bloginfo('template_directory'); ?>-child/js/analytics.js
のPHPも使えますし、query_postsの使えます。
URL関連は以上です。
子テーマを使用しよう
普段Wordpressでサイトを作成している人ならば当たり前の話ですが、必ず子テーマを使用しましょう。
理由は親テーマでカスタマイズを行い、テーマの更新を実行したらPHPファイルが上書きされ、カスタマイズした内容が全て消える現象が発生してしまうからです。
親テーマを全く触らず、子テーマでカスタマイズを行えばPHPの上書きは行われません。
必ず子テーマで作成しましょう。
以下のサイトがとても解りやすく説明しています。
WordPressテーマのカスタマイズで子テーマを使うべき理由、使い方など
グローバルデザイン画像(ヘッダー・サイドバー・フッター・トップページ)や固定ページ画像はテーマフォルダにアップロードしよう
これも非常に当然の話。
まれにサイトのグローバルデザインをメディアライブラリに入れている人が居ます。
メディアライブラリにグローバルデザイン関連の画像を入れると、サイトの引越し時にエラーが出た場合地獄を見ます。
メディアライブラリを使用するのは投稿の時のみに絞っています。(エラーの範囲を狭める為と移動時にサイトデザインを崩さない為)
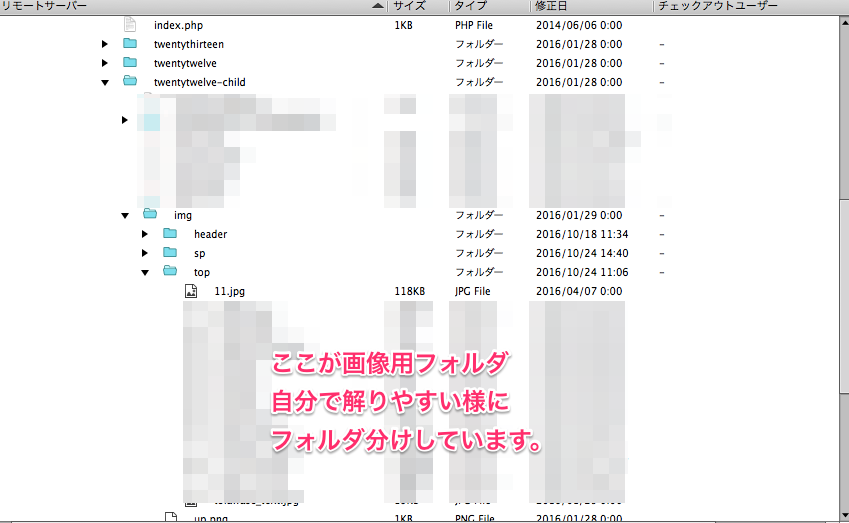
僕は以下の画像の様に

thema→img(自分で作成)→各場所のフォルダ(自分が解りやすい様にフォルダ分け)
しています。
コーディング完了後のサイト移動時に気をつけたい事
コーディングが終わり、本サーバーに移動させる場合気をつける事を記載します。
FTPやデータベースを駆使し手動でサイトを移動させる方法もあるのですが(http://websae.net/wordpress-backup-without-plugin-20140924/)
結構ややこしい為Wordpressのエクスポートとインポートツールを使用する場合を記載します。
- まずバックアップをとる(https://wordpress.org/plugins/backwpup/)
- テストサーバーで作成したテーマはサーバー上でZIP化し、ダウンロードし本サーバーにアップして解凍する。
- 本サーバーにインストールしたWordpressの固定ページと投稿ページのHellow Worldページを削除する。
- プラグインを使用している場合はインポートする前に本サイトにプラグインを入れ設定をテストサーバーと同じにする。
- ウィジェットとメニューは手動でコピペして移動させておく
- 以上の設定を全て完了してからインポート・エクスポートを行う。
- DNSを本サーバー側に振る
以上です。
1.バックアップ
操作中・もしくは移動中にファイルが破損してしまいデータが使えなくなる現象を避ける為です。すんげぇ凹むよ。
BackWPupという素晴らしいプラグインがあるので積極的に使用しましょう。
2.何故サーバー上でZIP化し、ダウンロードし本サーバーにアップして解凍する必要があるのか?
そのままの状態でGETすると時間がかかる。
そしてバラでダウンロードした場合、エラーが起こりファイルに抜けが起こる(体感画像のエラーが多いです)現象を避ける為です。
3.何故本サーバーのHellow Worldページを削除する必要があるのか?
エクスポートする側とインポートする側に同じPage IDの記事又は固定ページがある場合、URLの干渉を避け別URLとしてインポートされる為です。
折角リンク切れのチェックを行ったのに、本サイトに移動させた途端リンク切れが発生するという現象を避ける為です。
4.何故インポート前に本サイトにプラグインの設定を行う必要があるのか?
これも非常に当たり前の事なのですが、本サイトに移動させた場合ちゃんと表示されないページが発生するからです。
例えばパンくずリストとか。
機能的な部分はインポートする前に先に本サイトにインストールし、有効化した方が無難です。
5.ウィジェットとメニューは手動でコピペ
エクスポートファイルにウィジェットの情報が記載されていないからです。
なのでインポートしても、ウィジェットには変わりありません。切実に対応して欲しい。
ちなみにメニューも同じです。先に手動で設定しておきましょう。
ここ2年「なんかいい方法ないかなぁ」って思っています。
いい方法あったら教えてください。
設定終了、本サーバーにエクスポートファイルをインポートしDNSをふって完成
これで終了です。
あとがき
これは僕のやり方で、もっと効率の良い方法があるかもしれませんが、エラーは出にくい引っ越し前提のサイト構築方法だと思います。
もし良い方法や、「それ違う!」って情報が有れば教えて頂きたいです。
よろしくどうぞ。





コメント