パンくずは検索順位を上昇させる重要なタグです。
それにユーザーが今どこのページを見ているかスグわかるのでユーザービリティの向上も期待できます。
しかしパンくずリストを静的に作成するのはちょっと手間。
自動で書き出して貰いたいものです。
それを簡単に叶えてくれるプラグイン「Breadcrumb NavXT」をご紹介します。
プラグイン「Breadcrumb NavXT」をインストール
WordPressに「Breadcrumb NavXT」をインストールします。
画面は

こういうものです。
インストールして有効化しましょう。
有効化したら早速表示!
有効化したら、早速表示しましょう。
僕はいちいちページや投稿にショートコード貼り付けるのが面倒くさかったので、header.phpの
[code]<div id="main" class="wrapper">
の下に以下のコードを貼り付けました。
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>トップページのみ表示したくない場合は
<?php if ( is_home() || is_front_page() ) : ?>
<?php else : ?>
<div class="breadcrumbs">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
<?php endif; ?>
と記入します。(トップページ除外の条件分岐はもっとスマートなのがあるはず・・・)
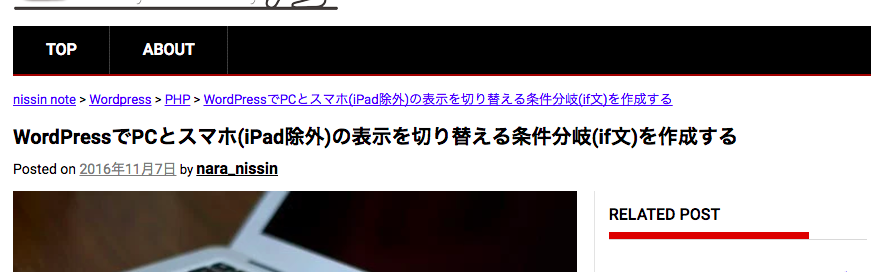
すると

この様に表示されます。
しかし、トップページがサイトのタイトルになっていますね。
僕はこれを「トップ」に変更しました。
サイトタイトルを「トップ」に変更する
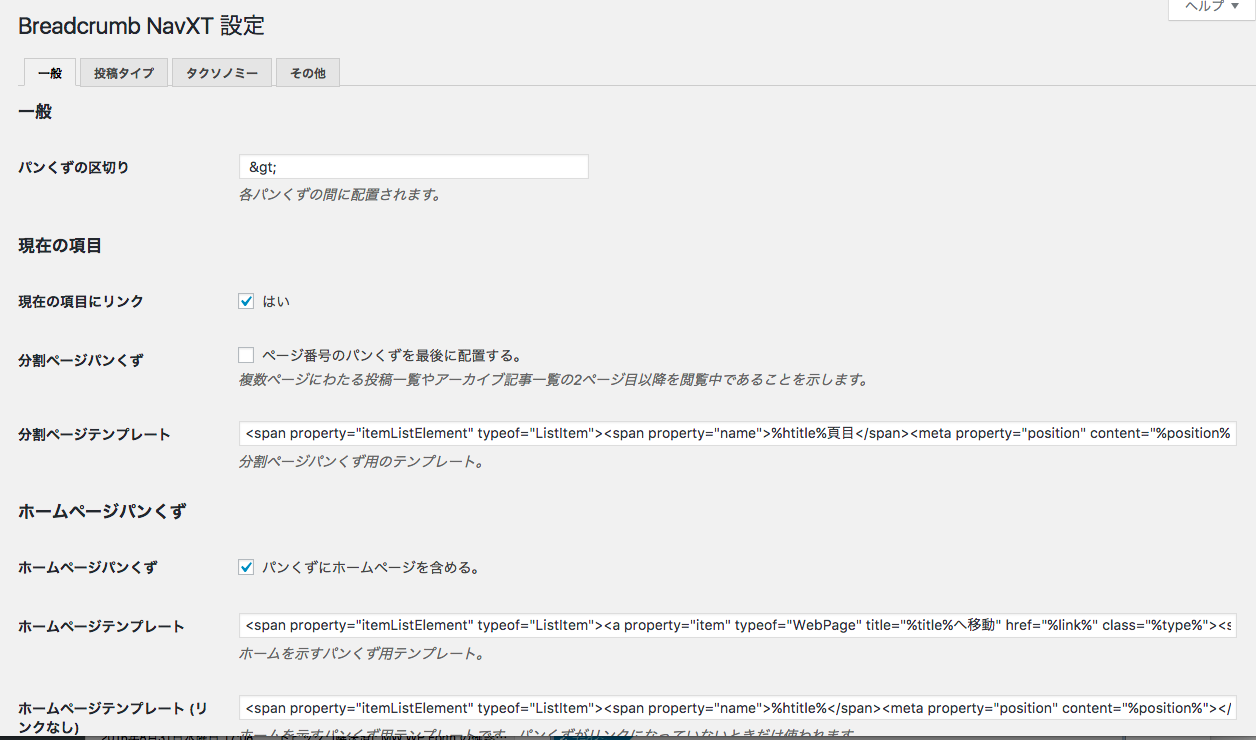
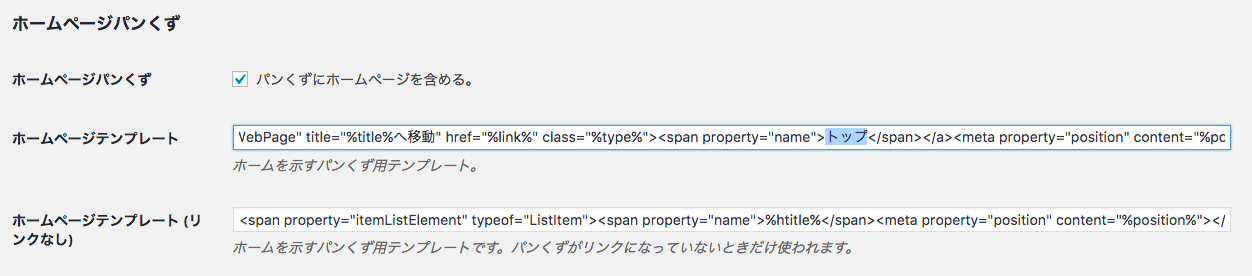
管理画面、左サイドバーの「設定」から「Breadcrumb NavXT」を選択します。
すると以下の画面が出てきます。

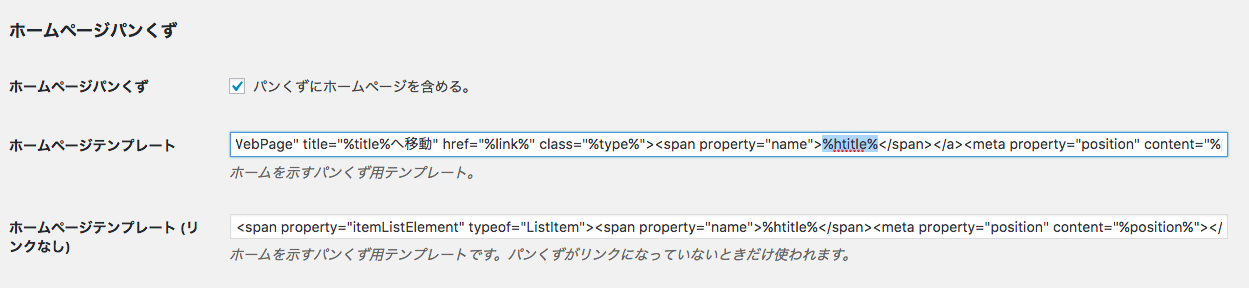
この部分にある「ホームページパンくず」の

%htitle%の記述を

この様にトップに変更しました。
すると表示が

トップに変更されました。
この様に簡単にパンくずリストが動的に出力されるのはとても便利ですね!
もう構築する時にマストで入れたいと思います!



コメント