この記事を書いてて「記事にデモを掲載したいけど、いちいちFTPにアクセスしてstyle.cssいじるのも面倒臭いし、jquery追加するのも面倒くさいなぁ。」と思いました。
(゚∀゚)!!!「記事ごとにCSSとかjQuery追加出来るようにすれば解決じゃん!」
以下の画像を点滅させるjQueryを追加したデモです。
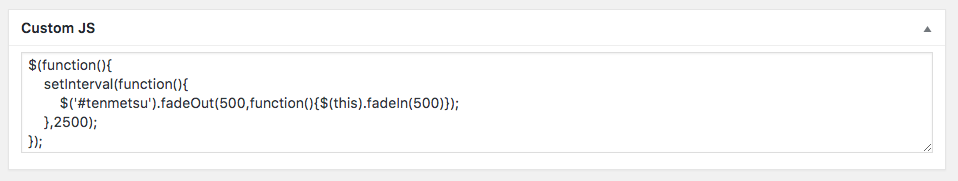
画像の様に投稿画面にCustom JSという入力画面が発生するのでjQueryを記入すると


この様に画像が点滅するjQueryが適応されます。
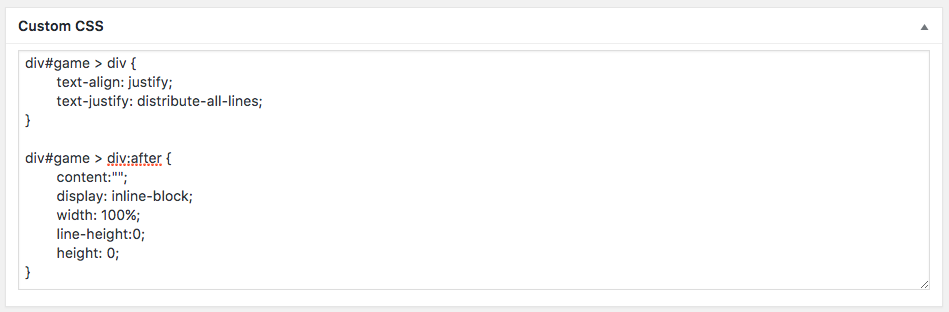
以下はCSSです。

任天堂
3DS
SONY
PS4
Microsoft
XBOX ONE
以下実装方法です。
functions.phpに追記
テーマのfunctions.phpに追記します。
CSSの場合
//Custom CSS Widget
add_action('admin_menu', 'custom_css_hooks');
add_action('save_post', 'save_custom_css');
add_action('wp_head','insert_custom_css');
function custom_css_hooks() {
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'post', 'normal', 'high');
add_meta_box('custom_css', 'Custom CSS', 'custom_css_input', 'page', 'normal', 'high');
}
function custom_css_input() {
global $post;
echo '<input type="hidden" name="custom_css_noncename" id="custom_css_noncename" value="'.wp_create_nonce('custom-css').'" />';
echo '<textarea name="custom_css" id="custom_css" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_css',true).'</textarea>';
}
function save_custom_css($post_id) {
if (!wp_verify_nonce($_POST['custom_css_noncename'], 'custom-css')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_css = $_POST['custom_css'];
update_post_meta($post_id, '_custom_css', $custom_css);
}
function insert_custom_css() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<style type="text/css">'.get_post_meta(get_the_ID(), '_custom_css', true).'</style>';
endwhile; endif;
rewind_posts();
}
}
jQueryの場合
//Custom JS Widget
add_action('admin_menu', 'custom_js_hooks');
add_action('save_post', 'save_custom_js');
add_action('wp_head','insert_custom_js');
function custom_js_hooks() {
add_meta_box('custom_js', 'Custom JS', 'custom_js_input', 'post', 'normal', 'high');
add_meta_box('custom_js', 'Custom JS', 'custom_js_input', 'page', 'normal', 'high');
}
function custom_js_input() {
global $post;
echo '<input type="hidden" name="custom_js_noncename" id="custom_js_noncename" value="'.wp_create_nonce('custom-js').'" />';
echo '<textarea name="custom_js" id="custom_js" rows="5" cols="30" style="width:100%;">'.get_post_meta($post->ID,'_custom_js',true).'</textarea>';
}
function save_custom_js($post_id) {
if (!wp_verify_nonce($_POST['custom_js_noncename'], 'custom-js')) return $post_id;
if (defined('DOING_AUTOSAVE') && DOING_AUTOSAVE) return $post_id;
$custom_js = $_POST['custom_js'];
update_post_meta($post_id, '_custom_js', $custom_js);
}
function insert_custom_js() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<script type="text/javascript">'.get_post_meta(get_the_ID(), '_custom_js', true).'</script>';
endwhile; endif;
rewind_posts();
}
}
以上で終了です。
jQueryを追記しても動かない場合
JSの場合もし投稿画面で追加したjavascriptが動かない場合はfunction insert_custom_jsでechoしている中身に[code language=”html”]<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>を追加してください。
記入例は
function insert_custom_js() {
if (is_page() || is_single()) {
if (have_posts()) : while (have_posts()) : the_post();
echo '<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script><script type="text/javascript">'.get_post_meta(get_the_ID(), '_custom_js', true).'</script>';
endwhile; endif;
rewind_posts();
}
です。
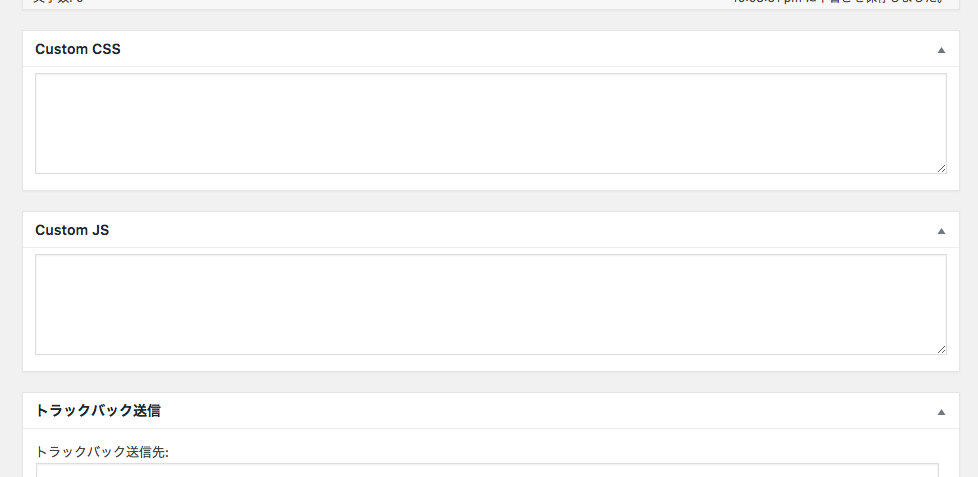
投稿画面でCustom CSSとCustom JSの画面が追加されているか確認してみてください。

上記の画像の様に表示されていると思います。
これすごい便利ねぇー



コメント