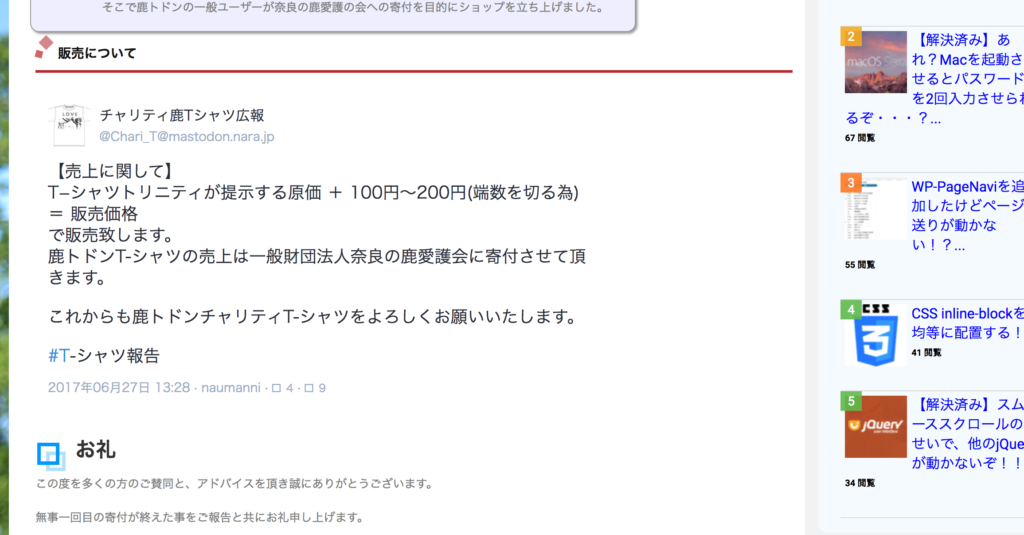
前々回、ブログ内で発表させていただきました、「チャリティーT-シャツショップを立ち上げ、一般財団法人奈良の鹿愛護会 に寄付致しました。」の記事を公開しました。
この中にマストドンの埋め込みが表示されているかと思います。

実はこれプラグインを使用せずに実装しています。
「Mastodon Embed」というプラグインもあり、別にPHPをいじる必要もなく実装が出来るのですが、プラグインを大量に入れると管理が大変になってしまうので僕はfunctions.phpで実装しました。
プラグインでの実装方法はこちらを御覧ください。
以下は実装方法です。
functions.phpに記入
テーマのテンプレート、functions.phpに以下のコードを記入します。
new Mstdn_Link_Builder();
/**
* Class Name: Mstdn_Link_Builder
*@author @ottanxyz
*/
class Mstdn_Link_Builder {
function __construct() {
wp_embed_register_handler(
'mstdn_link_builder',
'/^(https:\\/\\/mstdn\\.jp\\/@([a-zA-Z0-9]+)\\/[0-9]+)$/i',
array( &$this, 'handler' )
);
add_shortcode( 'mstdn', array( &$this, 'display' ) );
}
public function handler( $matches, $attr, $url, $rawattr ) {
$response = wp_remote_get( $url );
$link = $response['headers']['link'];
preg_match( '/([0-9]+)\.atom/i' , $link, $code );
$user = $matches[2];
return "[mstdn user=\"${user}\" code=\"${code[1]}\"]";
}
public function display( $p ) {
if ( ! isset( $p['code'] ) || ! $p['code'] ) {
return;
}
if ( ! isset( $p['user'] ) || ! $p['user'] ) {
return;
}
echo '<iframe src="https://mstdn.jp/users/' . $p['user'] . '/updates/' . $p['code'] . '/embed" style="width:100%;overflow:hidden" frameborder=0 height="auto" scrolling="no"></iframe>';
}
}
トゥートのURLをコピーする
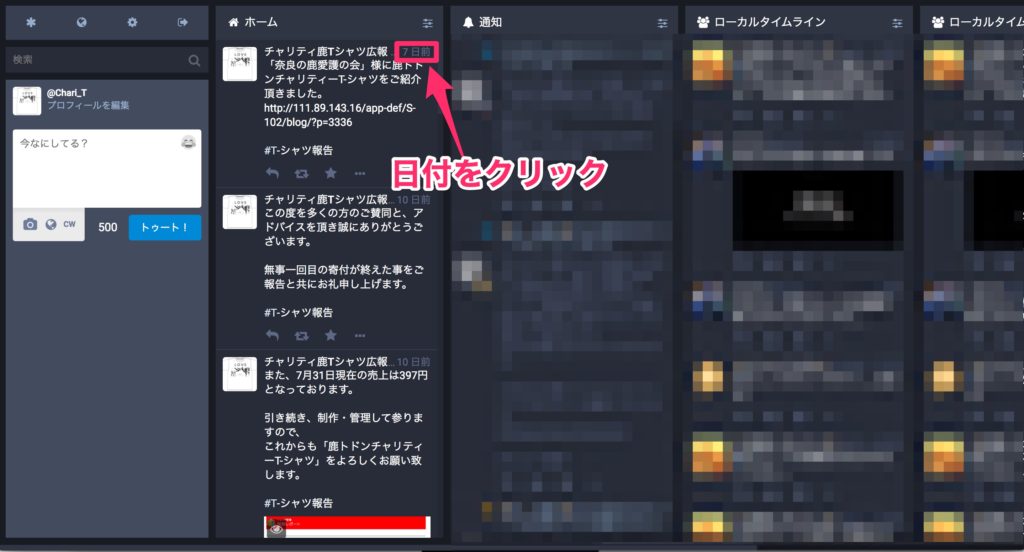
表示したいマストドンのトゥートのURLをコピーします。
まず、マストドンのタイムラインから表示したいトゥートの日付をクリック

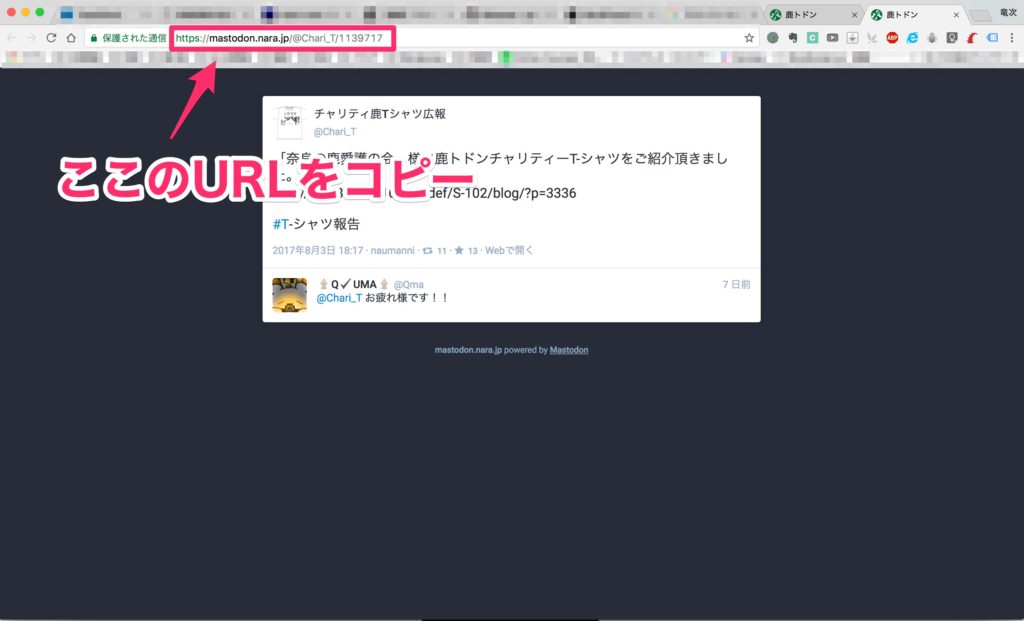
ページが切り替わりトゥートの個別ページが表示されますので、そのURLをコピーします。

投稿又は固定ページに貼り付ける
後はURLを貼り付けるだけです。
動かない場合は素直に「Mastodon Embed」を使用しましょう。
マストドンで活動しつつ、Wordpressでブログを書いている方には便利なコードだと思います。是非



コメント