 WordPressの子テーマを使ってサイトを作成しているとIEの表示が崩れてしまい
WordPressの子テーマを使ってサイトを作成しているとIEの表示が崩れてしまい
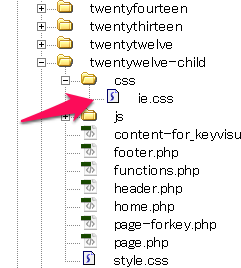
取りあえず親テーマのフォルダ通りに

作成したが、ヘッダーを見てみると親テーマからie.cssを読み込んでいる。
むむむ。。。これは適応されんのか・・・
でも親テーマのCSSは弄りたくない(更新があった場合消える可能性があるから)
どうしても子テーマに設置したie.cssを読み込んでほしい。
苦悩していると、これを実現したコードを載せているサイトさんを発見。
最高だ!
functions.phpに記述
これで子テーマのie.cssを読み込みヘッダーに記述してくれる。
これでスタイルが崩れていたIEのCSSも弄れるようになった。
ちなみに「ウェブ制作時Internet Explorerのどのバージョンまで対応する?」というアンケートをサイドバーで受付中です。
宜しければ回答頂ければ幸いです。



コメント