WordPressで作ったサイトでこんな要望がありました。
Youtubeの動画の埋め込み方が解らないという内容です。
「ここのコードをコピーして貼り付けてくださいね!」と言えば済む話なのですが、いかんせんクライアントがお年を召した方なので
ここはWordpressを改造して動画のURLを貼るだけで自動的に埋め込みに変換される様に変更した方が良いなと思い参考を探した所。
あるんだなこれが。
世の中はすごい人に溢れてる。
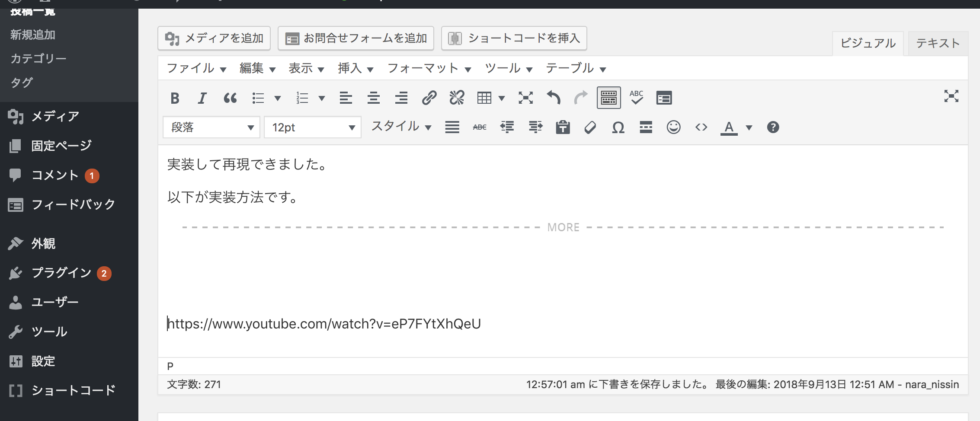
実装して再現できました。
以下が実装方法です。
head内に記入
[code lang=”js”]
<script>
//HTMLデコードする関数
var decodeHTML = function(str) {
var decoded = $("<div/>").html(str).text();
return decoded;
};
//PHPで言うpreg_match_allをやってくれる関数
var preg_match_all = function(regex, haystack) {
var globalMatch = haystack.match(regex);
var matchArray = new Array();
for(var i in globalMatch) {
try {
var nonGlobalRegex = new RegExp(regex);
var nonGlobalMatch = globalMatch[i].match(nonGlobalRegex);
matchArray.push(nonGlobalMatch[0]);
} catch(e){}
}
return matchArray;
};
//URLからGET値のKeyを指定したら取って来てくれる
var getParameterByName = function(name, url) {
var query_string = url.split("?");
if(query_string.length >= 2) {
var params = query_string[1].split("&");
var i = 0;
while(i < params.length) {
var param_item = params[i].split("=");
if(param_item[0] == name) return param_item[1];
i++;
}
}
return "";
};
//YouTubeの埋め込み
var youTubeEmbed = function(text) {
var URLs = preg_match_all(/(\b(https?|ftp|file):\/\/[-A-Z0-9+&@#\/%?=~_|!:,.;]*[-A-Z0-9+&@#\/%=~_|])/ig, text);
for(var i = 0; i < URLs.length; i++) {
var url = URLs[i];
if(url.match(/(?:http:\/\/)?(?:www\.)?(?:youtube\.com|youtu\.be)\/(?:watch\/)?(.+)/g)) { //YouTubeのリンクかどうか判定
var youTubeId = getParameterByName(‘v’, decodeHTML(url));
if(youTubeId == ”) youTubeId = url.replace(/(?:http:\/\/)?(?:www\.)?(?:youtube\.com|youtu\.be)\/(?:watch\/)?(.+)/g, ‘$1’);
youTubeId = (youTubeId.split(‘#’))[0]; //時間指定を消す。(残したい場合はこの処理いらないよっ)
text = text.replace(url, ‘<iframe src="http://www.youtube.com/embed/’+youTubeId+’" frameborder="0" allowfullscreen></iframe>’);
}
}
return text;
};
</script>
これで完了しちゃいました。
ためしにこの投稿にURLを貼ってみます。

出力結果が以下です。
おぉーサムシングエルス!
便利になりました。
参考サイトの著者に感謝。



コメント