サイトでtableを使用する事が多いと思います。
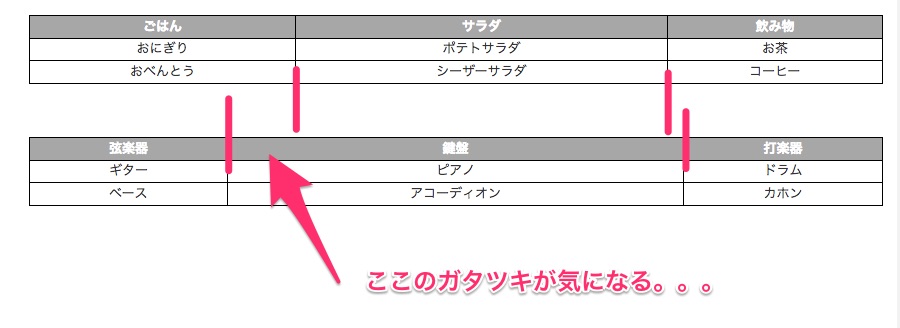
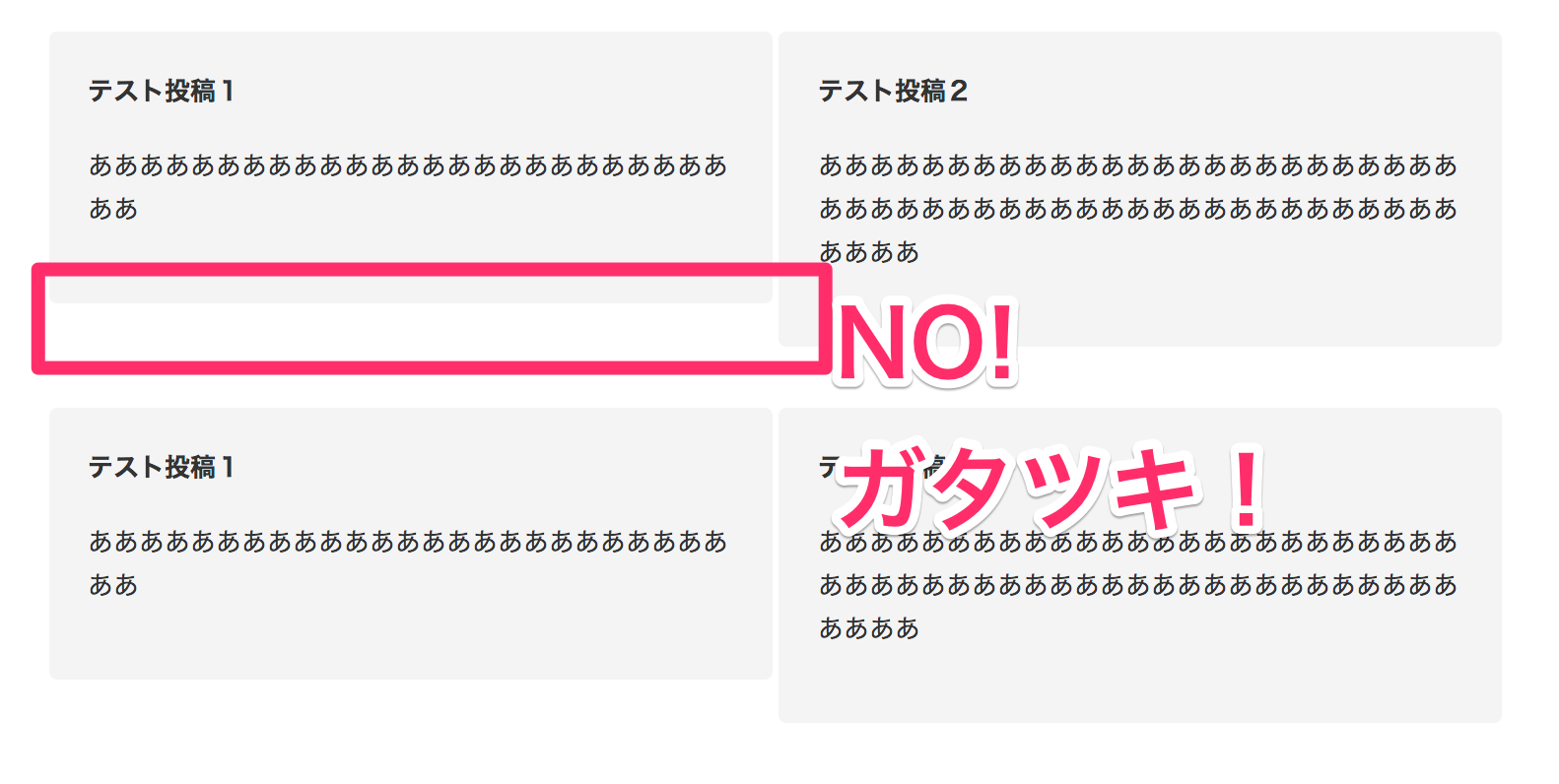
1つのページで複数のTabeを使用する場合、見た目がガタガタになってしまいます。

このtableのガタツキをjQueryで自動で直してくれるjQueryを発見しました。
コードの記述方法
今回は最初のtrの中にthを入れる型にしました。
[code language=”html”]
<table class="lineup_table01">
<tbody>
<tr>
<th>ごはん</th>
<th>サラダ</th>
<th>飲み物</th>
</tr>
<tr>
<tr>
<td>おにぎり</td>
<td>ポテトサラダ</td>
<td>お茶</td>
</tr>
<tr>
<td>おべんとう</td>
<td>シーザーサラダ</td>
<td>コーヒー</td>
</tr>
</tbody>
</table>
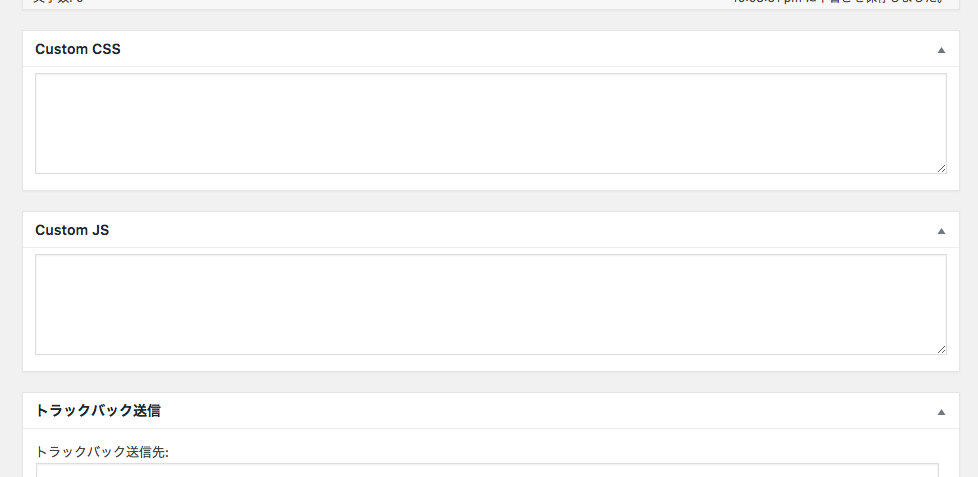
header.phpにjQueryを追加
[[]]の前に追加してください。
[code language=”javascript”]
<script type="text/javascript">
$(function() {
cols = $("tr:first th").size();
for(i=1;i<cols;i++) {
tmp = 0;
max = 0;
$("table").each(function(){
tmp = $(this).find("td:eq("+(i-1)+")").width();
if ( tmp > max ) max = tmp;
});
$("td:nth-child("+i+")").css(‘width’,max);
$("td:nth-child("+i+")").addClass("col-"+i);
}
});
</script>
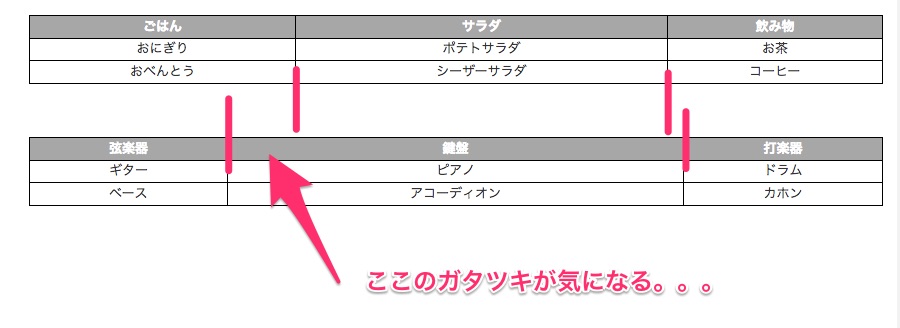
適応後の結果
| ごはん | サラダ | 飲み物 |
|---|---|---|
| おにぎり | ポテトサラダ | お茶 |
| おべんとう | シーザーサラダ | コーヒー |
| 弦楽器 | 鍵盤 | 打楽器 |
|---|---|---|
| ギター | ピアノ | ドラム |
| ベース | アコーディオン | カホン |
適応されると各thとtdが揃った状態になります。
もし最初のtrの中身がtdの場合
[code langage=”javascript”]
cols = $("tr:first th").size();
を
[code langage=”javascript”]
cols = $("tr:first td").size();
に変更してください。



コメント