 またもや「あれ僕この記事書いてなかったのか」のやつです。ハイ。
またもや「あれ僕この記事書いてなかったのか」のやつです。ハイ。
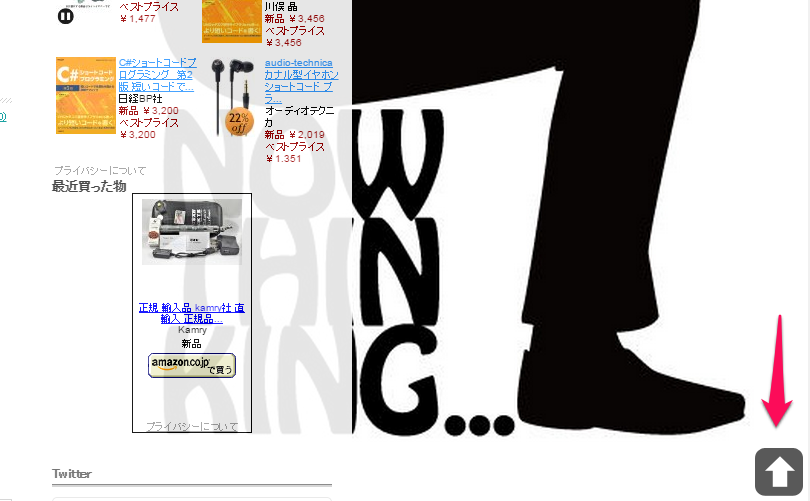
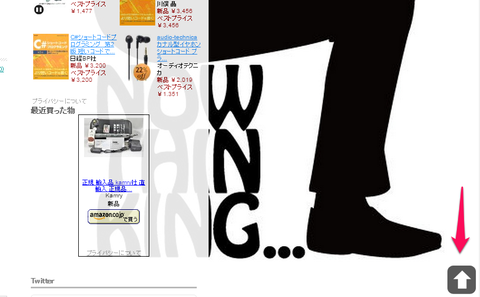
ホームページで右下に「上に戻る」ってボタンがあるサイト見かけた事ありませんか?
それをクリックしたら、いきなり上に戻るのではなく、スルスルっとスムーズに一番上に行くあれです。
またしても「何言ってんだお前」って思ってるでしょうから、このサイト上に表示させました。
これです。
実装方法は続きから
scrolltopcontrol.jsを作成
内容は
<img src=”ここに画像のURLを記入” style=”width:48px; height:48px” class=”hover_img” />
という部分を自分が使用する画像に当てはめるだけで大丈夫です。
※class=”hover_img”についてはコチラを参照
headに記入
前の記事の使い回しで申し訳ない!!
前回の記事でも言ったように、必ずjquery本体を読み込んでから、scrolltopcontrol.jsを読み込んで下さい!
サイトに表示されたら実装完了です。
ボタンは自分の好きな画像を指定できるので、自分のサイトに合ったボタンを作って実装してみてくださいね!



コメント