 前回書いた「WordPress IE8でスタイルがずれる場合の対処法(functions.phpとCSSでのカスタマイズ)」は基本的にCSSで対処する方法だった。
前回書いた「WordPress IE8でスタイルがずれる場合の対処法(functions.phpとCSSでのカスタマイズ)」は基本的にCSSで対処する方法だった。
しかしCSSでセレクタなどを使っている場合、IE8では思った通りには表示されない。
その不具合(セレクタ使うなって話ですが・・・)に対処するのは面倒くさい。
「簡単に全部治る方法ないかな」と探していたらjqueryを使う方法があった。
これは素敵な物だ。
selectivizr.jsとは?
IEでもCSS3セレクタを利用可能にするJavaScript
selectivizr.jsをダウンロード
selectivizr.jsを本サイトからダウンロード
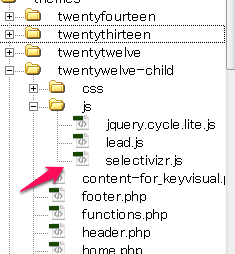
それをFTPでアップ!

僕はこのように設置しました。
ヘッダーに記述
これはユーザーがIE8の時だけ読み込む様指示しています。
注意!
CSSは外部ファイルでないと機能しない
ローカル環境では機能しない
これでCCS3のセレクターを使った部分もちゃんと表示されました。
便利なjqueryがあったもんだ。


コメント