先日、ログインしないと中が見れない会員制のサイトを制作した。
会員制のサイトを作る事自体は簡単な事なのだが、いかんせんノーマルのログイン画面がダサい。

なおかつ、ユーザーが「あれ?Wordpress?さっきまで見てたサイトどこいったねん。」となる事請け合いだ。
これはユーザーにとって良いサイトとは言えない。
なのでログイン画面をカスタマイズする事にした。
背景を挿入する
functions.phpに追加
function custom_login() { ?>
<style>
.login {
background: url(画像URLを記入) no-repeat center center;
background-size: cover;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login' );
ロゴを変更する
functions.phpに追加
function custom_login_logo() { ?>
<style>
.login #login h1 a {
width: 320px;
background: url(http://nara-nissin.com/wp-content/uploads/2015/12/header_logo_small.png) no-repeat 0 0;
background-size:320px;
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login_logo' );
ロゴのリンク先を変更
functions.phpに追加
function custom_login_logo_url() {
return get_bloginfo( 'http://nara-nissin.com/' );
}
add_filter( 'login_headerurl', 'custom_login_logo_url' );
styleを追加
functions.phpに追加
function custom_login_css() { ?>
<style>
.login form {
background: rgba(255, 255, 255, 0.7);
}
</style>
<?php }
add_action( 'login_enqueue_scripts', 'custom_login_css' );
これでCSSで見た目を整え終了です。
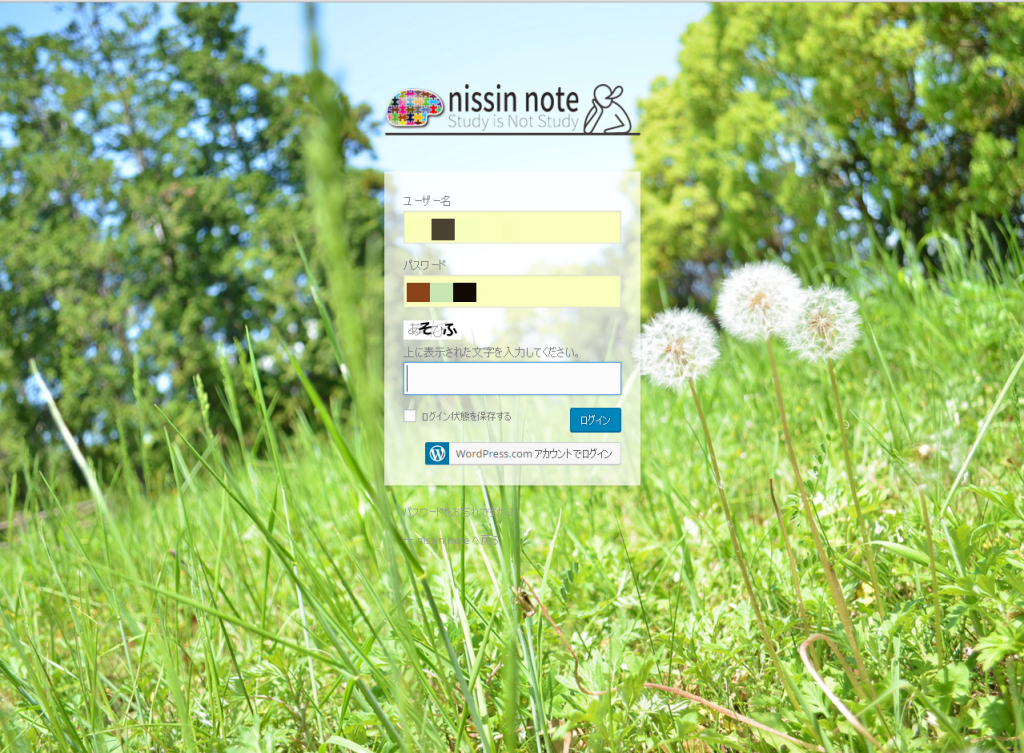
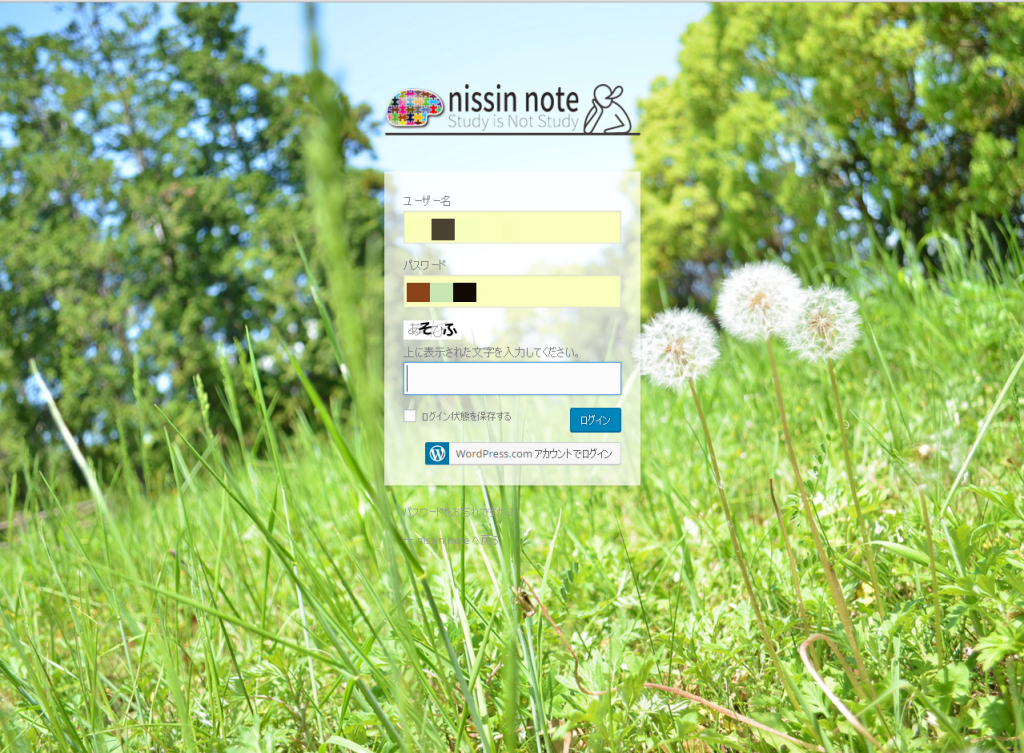
ログイン画面を確認するとこの様に表示されました。

うん!ぽくなったね!
これでユーザーも困らなくなるでしょう。



コメント