3年ほど前に作成したサイトを覗いてみたらアクセス数が-30%くらい減っていた。
「あっこれダメなやつだ。」と色々調べてみた所、サイトの表示が遅い事が主な原因だと解った。
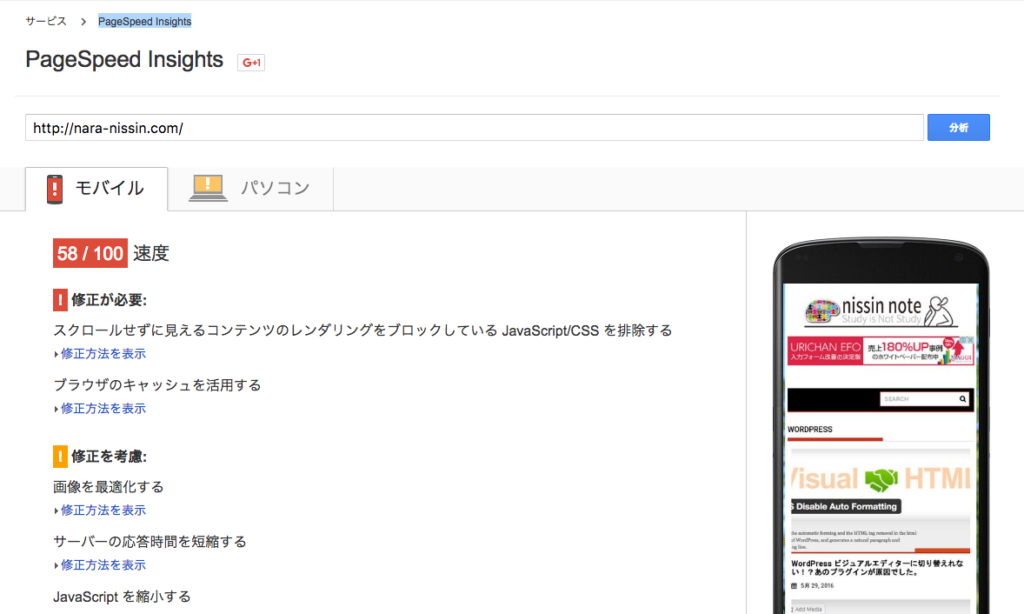
上のサイトでURLを記入し「分析」をクリック

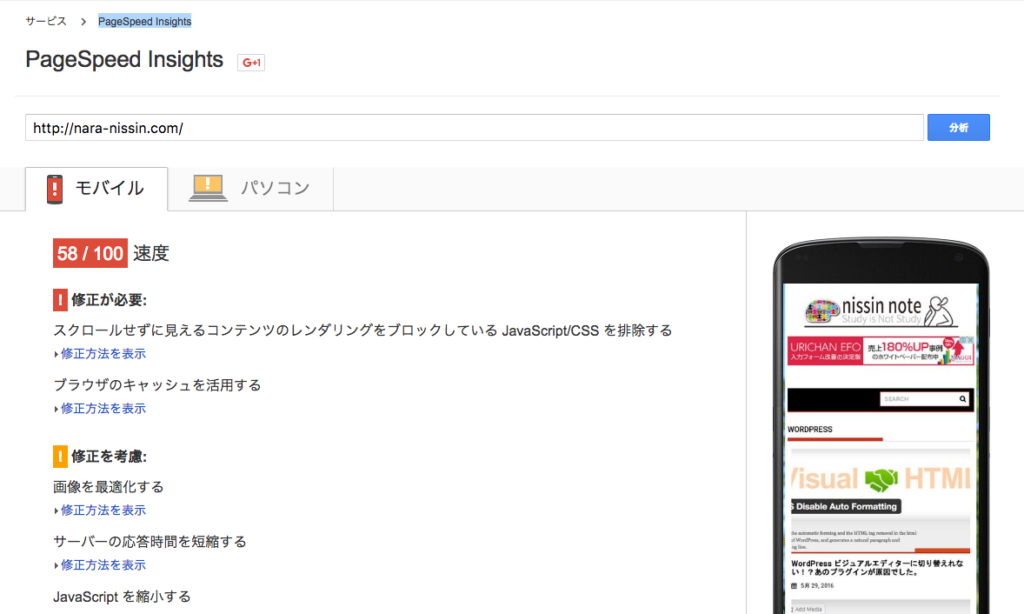
するとこの様な画面が出てきます。(画像はサンプルです。)

ベージに修正すべき内容が記入されています。
今回行った変更は
- WordPress本体・プラグイン・テーマのアップデート
- 過去に使用していたExec-PHPをPHP Code For PostsとPHP Code Widgetに変更
- 画像を圧縮
- CSSとjQueryを圧縮
- 使用しているPHPをPHP7に変更
- 使用していたキャッシュプラグインをW3 Total CacheからWP Super Cacheに変更
です。
何故そのような更新を行ったのかは各修正方法の部分で説明します。
WordPress本体・プラグイン・テーマのアップデート
まず、Wordpressとプラグインとテーマのアップデートを行いました。
主な理由は、PHP7に変更する為です。
WordPress やったぞ!hetemlがPHP7.0に対応!早速使ってみた感想!
[note]
PHP7では、PHP5系に比べて2倍の速度パフォーマンス向上と、
メモリ使用量の大幅な削減が実現されております。
[/note]
この様に2倍以上の処理速度になるため、高速化に大きく役立つと考えました。
WordPress本体のアップデートに際するバックアップ
アップデート中にトラブルでサイトが表示されなくなってしまう場合があります。
まず、アップデートに際して必ずバックアップを取りましょう。
僕は普段BackWPUpというプラグインを使用しています。
設定にもよりますが、FTPの中身全てと、データベースのバックアップを取得できます。
保存形式も
が用意されており、バックアップを保存する場所もFTPやFolderはもちろんの事
アカウントを連携すればDropboxにも保存できます。
んもう凄い楽!
使い方はこの記事では省きます。以下のURLを参考に使用して下さい。

バックアップが終われば、有効化しているプラグインを全て停止しWordpress本体の更新を行います。
何故プラグインを停止するのかというと、アップデート中にプラグインが干渉しアップデートが失敗しまう可能性があるからです。
必ず全プラグインを停止し、本体更新を行いましょう!
プラグインのアップデート
本体のアップデートが終わったらプラグインのアップデートを行います。
まれに本体またはプラグインをアップデートした事によりシンタックスエラーやサイトが真っ白になって表示されない場合があるため、プラグインは一つ一つ有効化しアップデートするという方法を取りました。
もし、プラグインによる不具合が出てしまった場合はFTPでエラーを起こしたプラグインのフォルダを丸ごと消せば解決します。

wp-content/plugins/
の中です。
サイト運営に必ず必要な機能であれば、かわりのプラグインを見つけて使用しましょう。
おすすめは更新頻度の高いプラグインです。
最終更新日が1年前とかだと僕は使用しないようにしています。
この業界は1年でかなり陳腐化してしまいますからね。
テーマの更新
次にテーマの更新を行います。
先に言っておきます。
子テーマを使ってないサイトはカスタマイズしたテンプレート(PHP とかCSS)が消えてしまいます!
もし、子テーマ化していないサイトであれば、まず子テーマを作成し有効化してください。
作成方法は以下のURLで

Exec-PHPの使用停止、「PHP Code For Posts」と「PHP Code Widget」に変更
次に過去に使用していたExec-PHPの使用を停止しました。主な理由はふたつ。
- Exec-PHPは古いPHPで作られている為、PHP7に変更した際サイトが表示されなくなる。
- Exec-PHPはそもそも脆弱性があるのでセキュリティの面で使用しないほうが良いから。
1に関しては別のサイトで検証済みです。
はっきりいいます。
PHP7でExec-PHPは動きません。
2はそもそも昔から言われていた事です。
悪意あるコードを投稿本文に書き込まれる可能性があるからですね。

「う・・・動くから良いんだ・・・」とプラグインの変更と各ページの修正から目を背けていたのは事実です。
良いタイミングだったので一気に変えました。
PHP Code For Posts
このプラグインはPHPをショートコード化してくれる便利なプラグインです。
プラグインを有効化するとサイドバーにPHP codeという欄が表示されます。
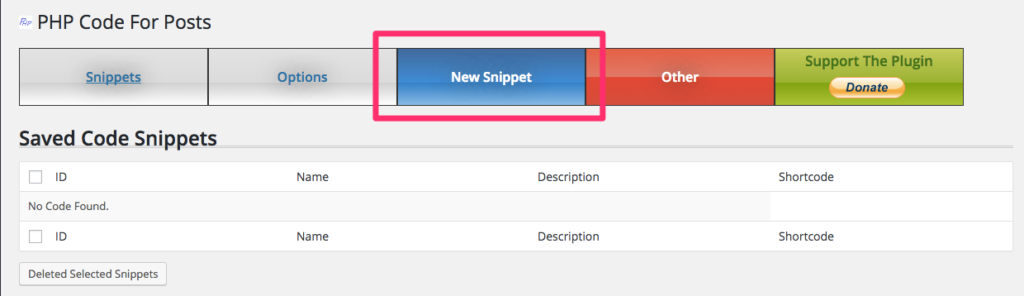
それをくりっくしたら以下の画面が表示されます。
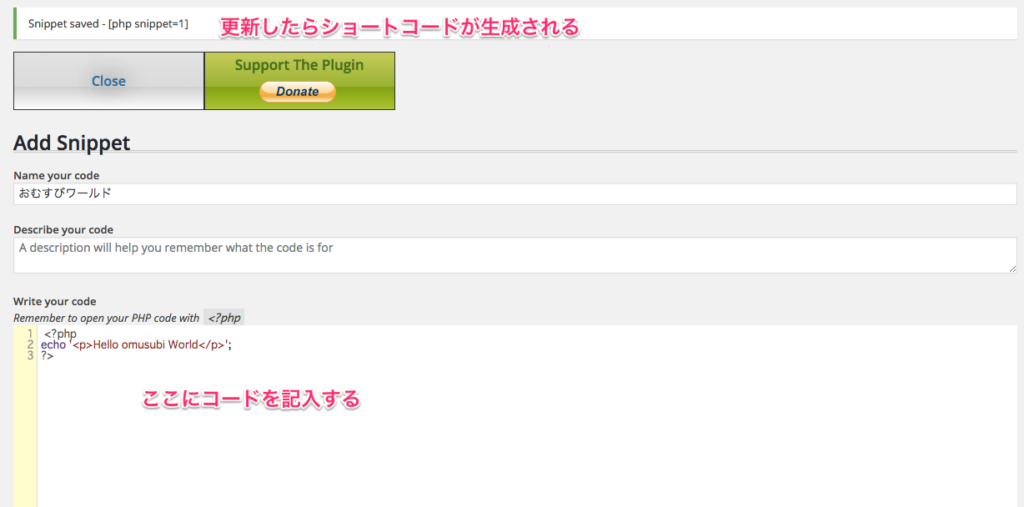
あたらしくPHPを追加したい場合はNew Snippetをクリック

Add Snippet という画面でコードを記入し更新すると上部にショートコードが生成されます。

下の文はショートコードで表示しています。
[php snippet=1]
投稿本文で使用していたPHPを全てこのプラグインでショートコード化しました。
PHP Code Widget
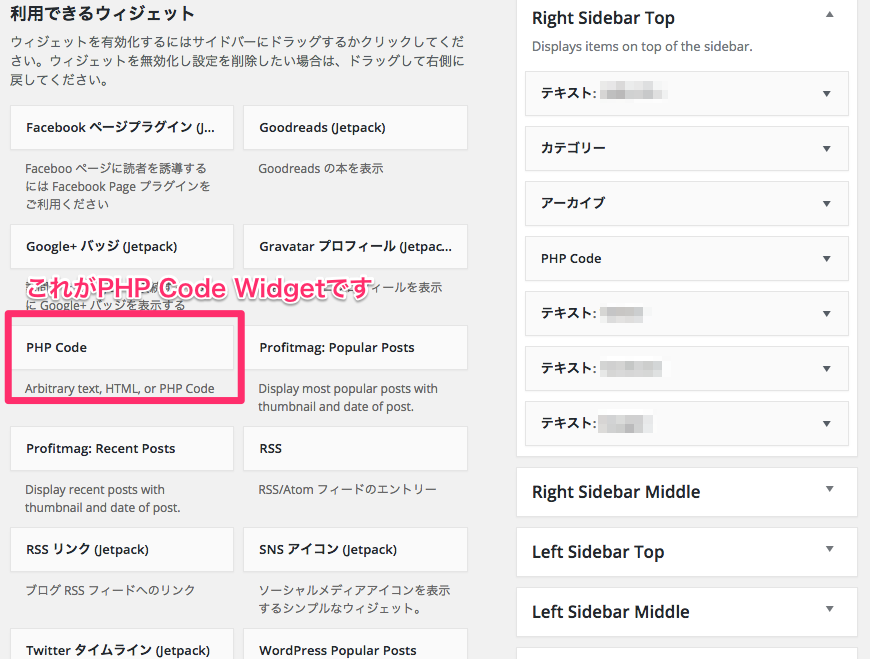
このプラグインはウィジェットでPHPを使えるようにするプラグインです。
プラグインをインストールし有効化した後にウィジェットの設定に行くと

が出てきます。
編集しやすいプラグインでは無いので、Dreamweaver等で先にコードを作成してからコピペして使いましょう。
画像を圧縮(EWWW Image Optimizer)
次に画像を圧縮します。
使用するプラグインはEWWW Image Optimizer
メディアライブラリの画像を圧縮してくれるのはもちろんの事、FTPでテーマ等に直接アップした物も圧縮してくれる優れものです。
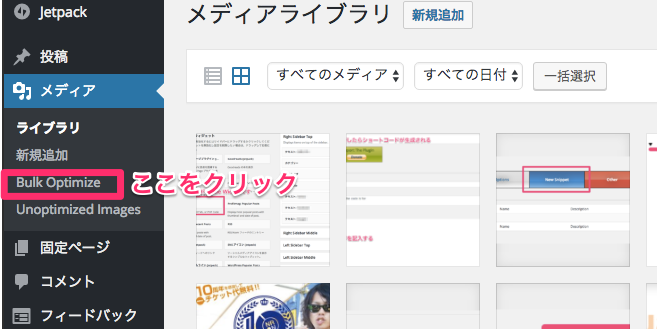
プラグインをインストール・有効後、メディアをクリックすると表示されます。

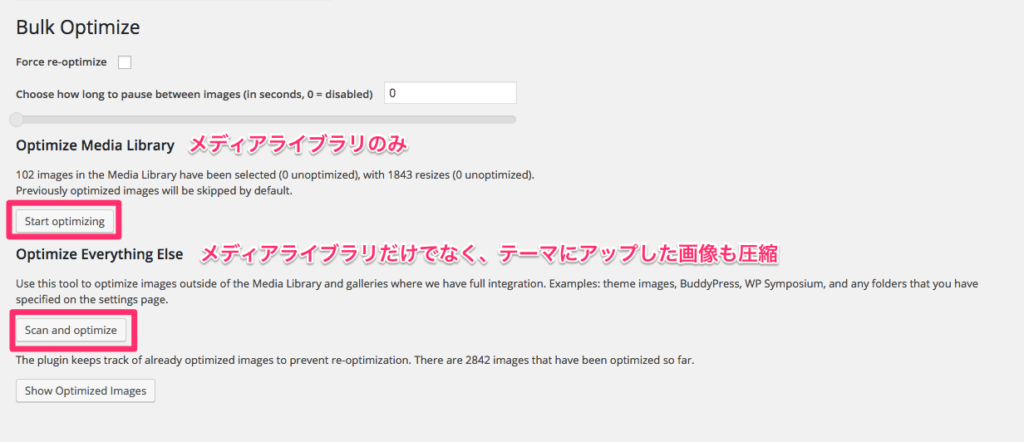
メディアライブラリの中身のみを圧縮と、全てを圧縮する方法があります。

もちろんoptimaizeを押したら圧縮が始まるのですが、ブラウザを立ち上げっぱなしにしなければいけないのと、量が多ければ結構時間がかかってしまいますので時間とネット環境に余裕がある時に行いましょう。
CSSとjQueryを圧縮
これはやった事無かったのでマジどないしたらええねん状態でしたが流石Google様です。

PageSpeed Insightsの下部にあるやんけ!!!!!
ここをクリックするとzipがダウンロードできます。
中に圧縮されたCSSとjQueryがあるので、それをFTPで差し替えるだけです。
もちろん現状のものもバックアップとっておきましょうね。
使用しているPHPをPHP7に変更
これは前回記事にした「WordPress やったぞ!hetemlがPHP7.0に対応!早速使ってみた感想!」に書いてありますので、そちらを参考にして下さい。
http://nara-nissin.com/2016/02/27/wordpress-やったぞ!hetemlがphp7-0に対応!早速使ってみた感想/
早くなるよ。
キャッシュプラグインをW3 Total CacheからWP Super Cacheに変更
何故キャッシュプラグインをW3 Total CacheからWP Super Cacheに変更したか。
- PHP7に変更したらバグったから。
- WP Super Cacheは安心のAutomattic製だから!
そうPHP7に変更したら劇的にバグりました。
プラグインを停止してもバグってましたし、プラグインを削除してもバグってました。
wp-content/plugins の中にキャッシュ関係のフォルダがW3 Total Cacheにより作成されていた様なのでそれを削除したらバグが消えました。
これで代わりのキャッシュプラグインを探すハメになりましたが、全く迷わずWP Super Cacheに変更しました。
なぜなら安心のAutomattic製。更新も途絶えることが無いだろうと踏んでの事です。
ちょっとだけ設定が面倒くさかった(一瞬だけwp-contentの権限を変更しなければいけなかったり・・・)のでここでは説明を省略します。
後日記事に使用。
以上で終了
以上で終了です。
クライアントさんのサイトなので結果を公表できないのですが、体感でアクセス速度が上がりました。
PageSpeed Insightsでも数値が上昇し、これで一旦様子を見る事にしました。
作業的にはExec-PHPからの移行が大変なだけで、他の作業は割りとサラッと終わりました。大体2時間くらいでしょうか。
結果が楽しみです。



コメント