サイトが重すぎだけど、どのプラグインが原因か解らない・・・
こんな事よくありますよね。僕はあります。
今回は原因をプラグインと仮定し、重いプラグインを特定するためのプラグインを探し使用してみました。
P3 (Plugin Performance Profiler)は使っちゃだめ!
「wordpress 重いプラグイン 調べる方法」で検索するとP3 (Plugin Performance Profiler)というプラグインが出てきます。
私も使ってみようとサイトを訪れたのですが・・・

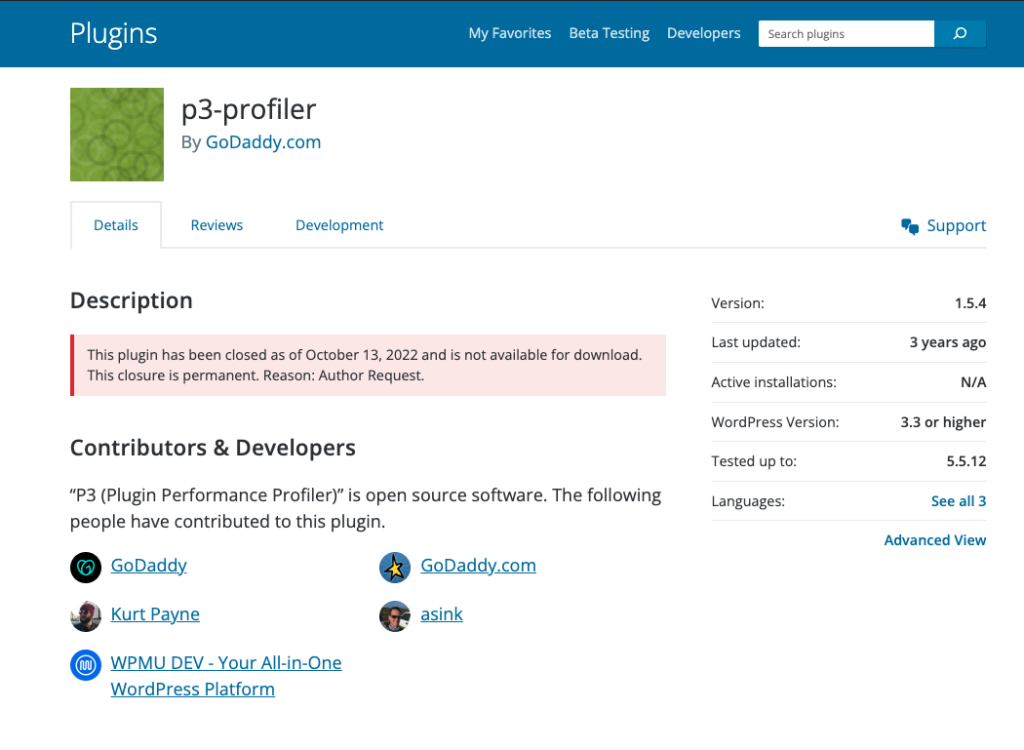
This plugin has been closed as of October 13, 2022 and is not available for download. This closure is permanent. Reason: Author Request.
p3-profiler
翻訳すると
このプラグインは2022年10月13日をもって閉鎖され、ダウンロードできなくなりました。この閉鎖は永久的なものです。理由 作者の要望。
との事です。
それに最終更新日が3年前になっているので、セキュリティに不安がありますね。
ですので別のプラグインを探してみました。
代替のプラグイン「Code Profiler」
色々探した結果、私はここに落ち着きました。

Code Profilerとは?
以下はChatGPTで要約したものです
Code Profilerは、WordPressのプラグインやテーマのパフォーマンスをPHPレベルで測定し、WordPressインストールでの潜在的な問題を迅速に見つけるのに役立ちます。フロントエンドやバックエンド、カスタムURL、さらにはコンタクトフォームやチェックアウトプロセス、AJAXアクションなどのプロファイリングも可能です。詳細な分析を提供し、どのプラグインやテーマ、PHPスクリプト、クラス、メソッド、関数がウェブサイトの速度を低下させているかを示します。
早速使ってみた
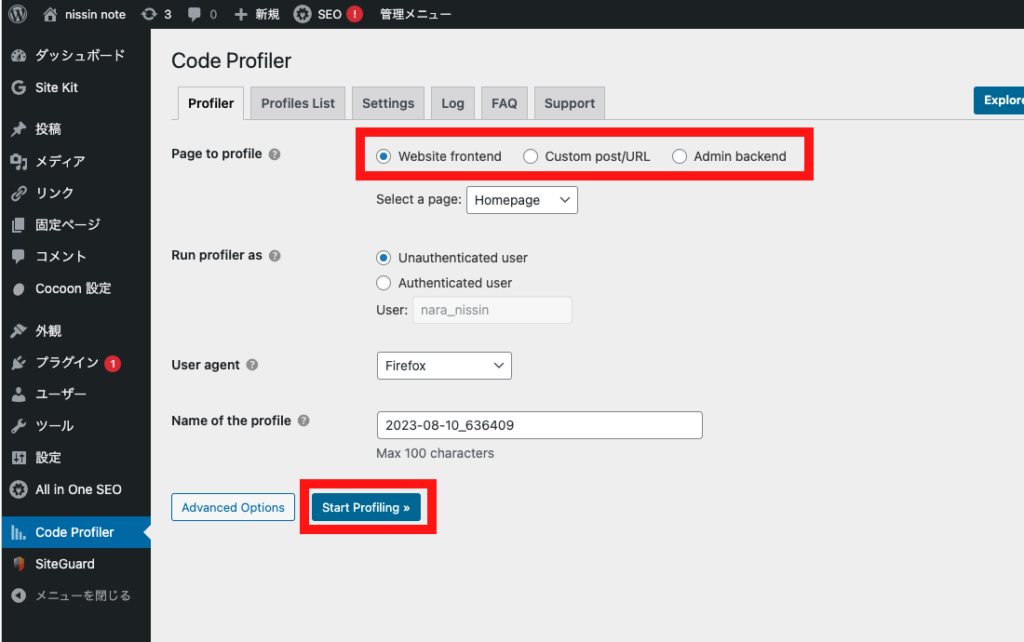
プラグインをインストールし、機能をオンにするとサイドバーに「Code Profiler」の項目が発生します。

page to profileで、frontendかbackendか選ぶことができ、select a pageで特定のページを選びます。
user agentでは、どのブラウザでアクセスするか設定が可能です。
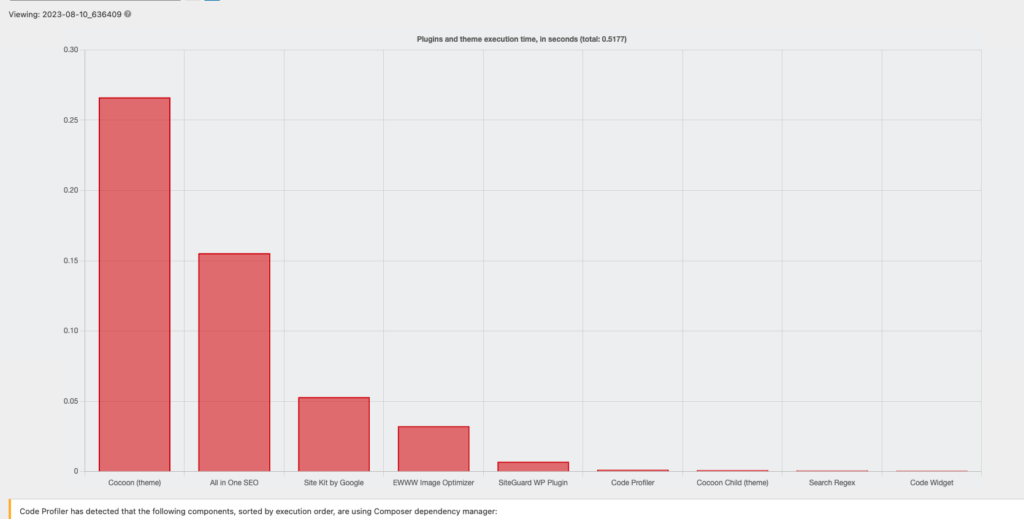
設定が終われば下のStart Profilingをクリック。解析が開始され完了すると以下の画面に遷移します。

このように、グラフになって教えてくれます。
上記のモノを私のブログですが、問題になったサイトでは
- jetpack
- all in one seo
- All-in-One WP Migration
などが特に重かったです。
こうやって可視化することによって、使っていない時はOFFにしたり、機能の代替を考えることができました。
いやぁ便利便利。

コメント