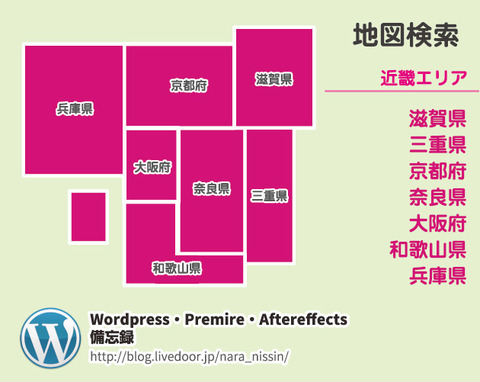
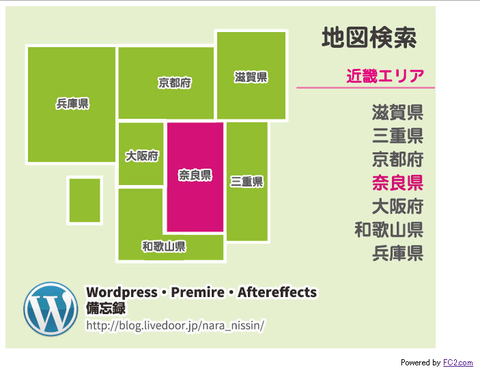
 旅行系のホームページでよくある、「地図検索」を作成しました。
旅行系のホームページでよくある、「地図検索」を作成しました。
「じゃらん」等で使われている物は、地図上に都道府県のテキストを配置してリンクするものなのですが、
今回僕はマウスを乗せると【文字(画像)】と【地図】の色が変化する連動した物を作成しました。
サンプルを別サイトに用意しました。
『意味わからねぇわ!』って方はこちらで確認して下さい。
探してみたら高機能なjQueryがあったので助かりました・・・
イメージマップという画像の座標を指定して作成するのですが、これまた簡単に作れるジェネレーターを見つけたのでブログに記します。
詳しくは続きを読む。
使用する機能について
ロールオーバーとは?
ロールオーバーとはマウスを画像などに載せた時に、画像が入れ替わったりする動作のことを言います。
今回のjQueryでは『マウスが乗ってない画像』と『マウスを載せた時の画像』の2枚を使用しました。


左が通常時、右がマウスを載せた時の画像です。
この2枚で設定していきます。
イメージマップとは
イメージマップとは、1つの画像内に複数のリンク先を設定できる機能のことです。
各area要素に、shape=””(リンク領域の形状)、coords=””(リンク領域の座標)、href=””(リンク先のURI)、alt=””(代替テキスト)を追加して、それぞれの設定を行います。
んあ?画像上の座標??どうやって調べんだよ!!って思ったのですが簡単に習得できるジェネレーターを見つけたので後で紹介します。
jQueryファイルを用意
「ImageMapster」に行きjquery.imagemapster.jsをダウンロード
ファイルのリンクはこちら
ヘッダーに記載
の手前に記載してください。
まずjQuery本体(http://ajax.googleapis.com/ajax/libs/jquery/1.8/jquery.min.js)を読み込み
次に先ほど用意したファイル(jquery.imagemapster.js)を読み込みます。
</body>の前に記載
</body>の直前にこれを記入してください。
</body>の直前で無い場合動作しない事があります。
コード内に書いてあるとおりの手前に記載する画像は、マウスオン時の画像です。
表示する画像を用意
こちらはbody内に書くコードです。
一番上の画像は何も選択されていない状態の画像です。
次に地図と文字のイメージマップを作成します。
ジェネレーターで座標を取得
Summer html image map creator
で座標を取得しましょう。
ここから画像を交えて説明します。
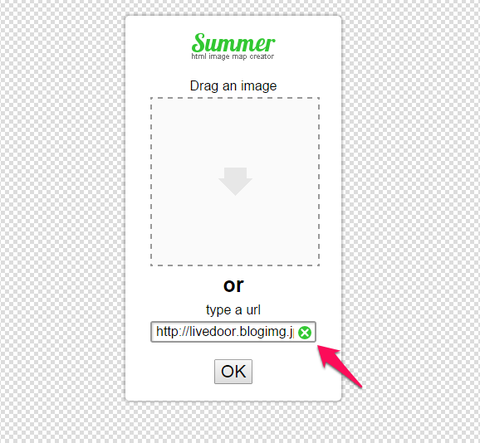
まず、ジェネレーターに使用する画像をアップ、または画像のurlを打ち込んでOKを押します。
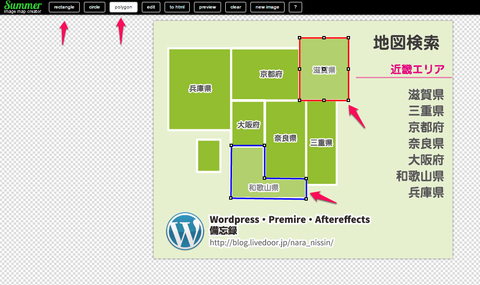
次に画像の上で位置を設定していきます。
上のバナーにあるrectangleが四角(画像内赤枠)、polygonが多角形(画像内青枠)です。
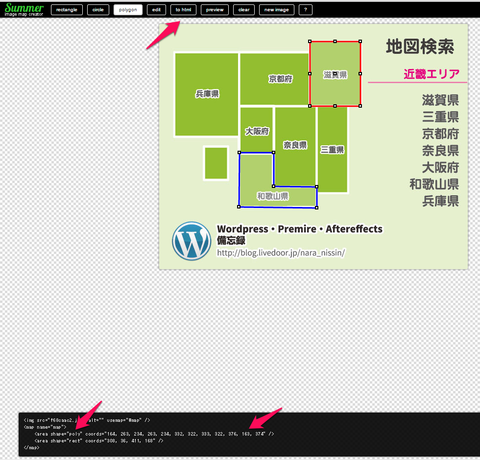
ここの座標を取得するには上のto htmlをクリック
ジェネレーター下部にコードが表示されます。
下部のコードshapeとcoordsを <areashape=“rect“coords=“307, 36, 412, 168“href=“#shiga“alt=“滋賀県“region=“shiga“>に入れるだけです。
ここから地図とテキストの部分を切り抜くと
この様なコードになります。
これでサーバーにアップし、htmlを確認すると・・・
この様にマウスオンで地図とテキストが変化する画像が完成しました。
デモリンクはこちら
デモ
後記
参考サイトとジェネレーターのお陰で1時間くらいで実装できました。
先人たちのお陰で古臭いくない、おしゃれな地図検索フォームが出来ました!!やったね!!







コメント
選択したエリアのリンク先をURLや固定ページへのリンクではなく、Wordpressのアーカイブから検索して絞り込んで表示させることはできますか?