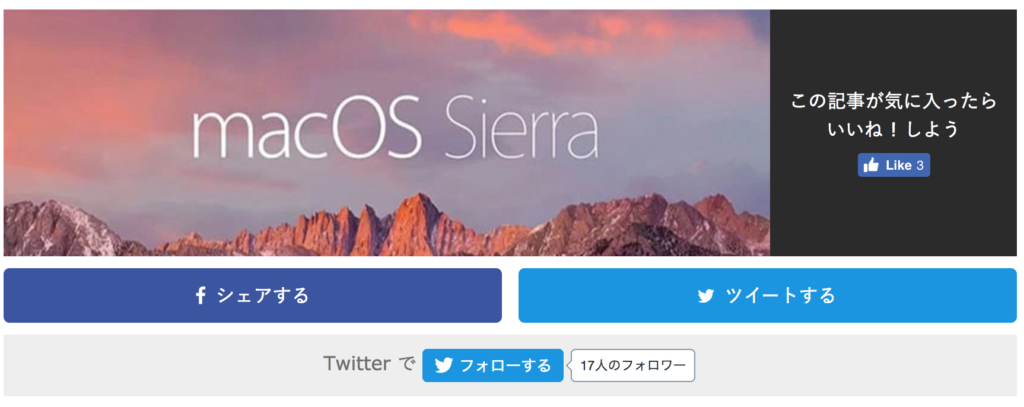
最近ブログ記事下に「この記事が気に入ったらいいね!しよう」という書いてる Facebook いいね!ボタンをよく見かけます。
当ブログにも設置しています。

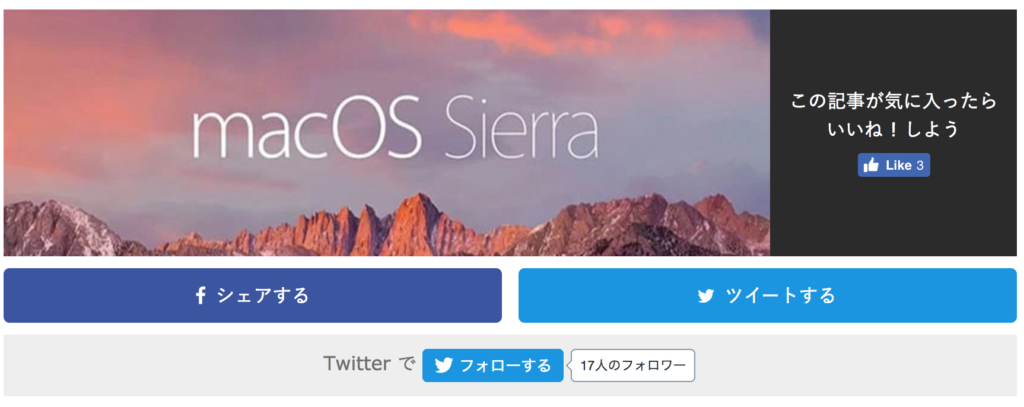
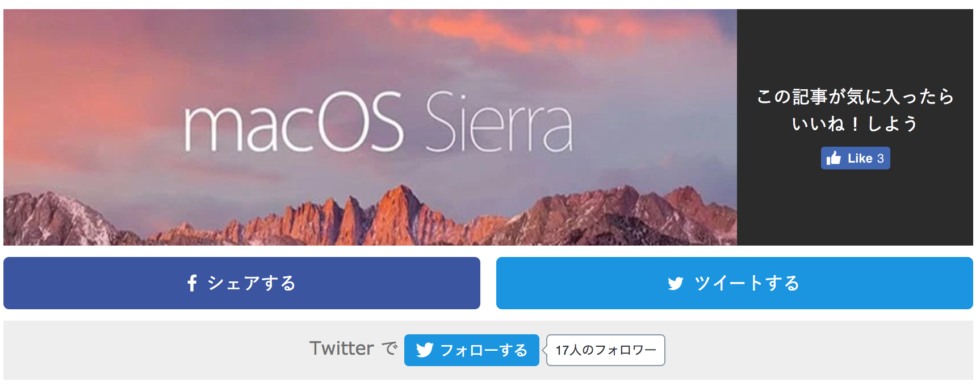
記事のサムネイル画像が表示され、その右にFacebookページにいいね!してもらう為の誘導があります。
その下には記事そのもののシェアやTwitterへの誘導など、見栄えの良いおしゃれなSNSリンクですね。
実はこれWordpressではプラグインで実装できちゃうんです!
プラグイン「VA Social Buzz」をインストール
管理画面、左サイドバーのプラグインの新規追加でVA Social Buzzを検索

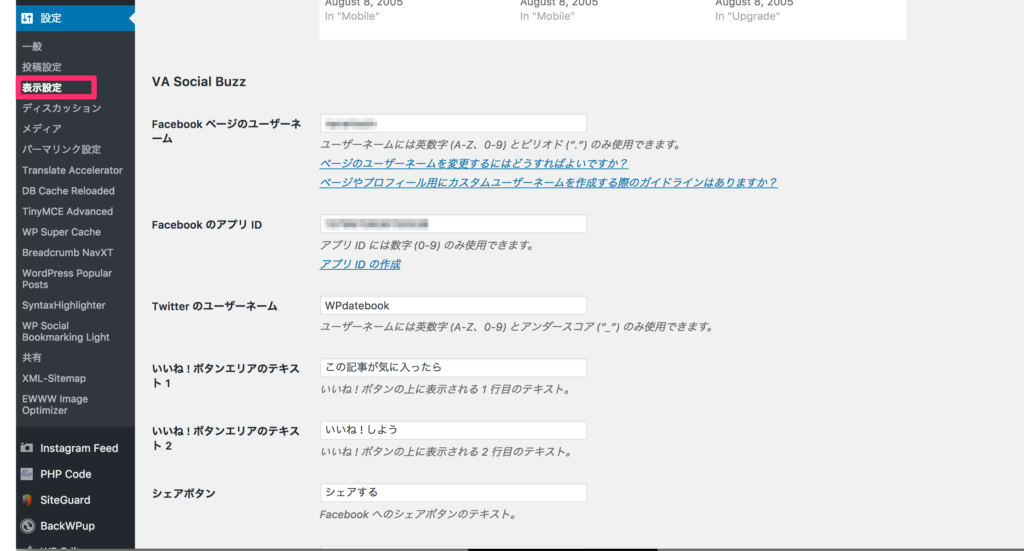
インストールして有効化すると【設定】の中にある【表示設定】にVA Social Buzzの設定画面が表示されます。

この中に
- FacebookのアプリID
- Tiwtterのユーザーネーム
- 自動表示
を設定すると記事に反映されるという仕組みです。
各項目を設定する
1.Facebook開発者アカウントを作成しアプリIDを取得する
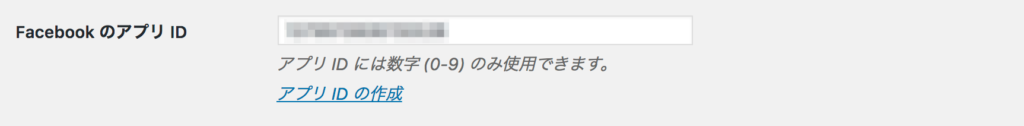
【FacebookのアプリID】の記入欄下にアプリIDの作成というリンクがあります。
簡単に説明しますと
Facebook開発者アカウントを作成し、アプリ開発の登録をして IDを取得するという流れです。
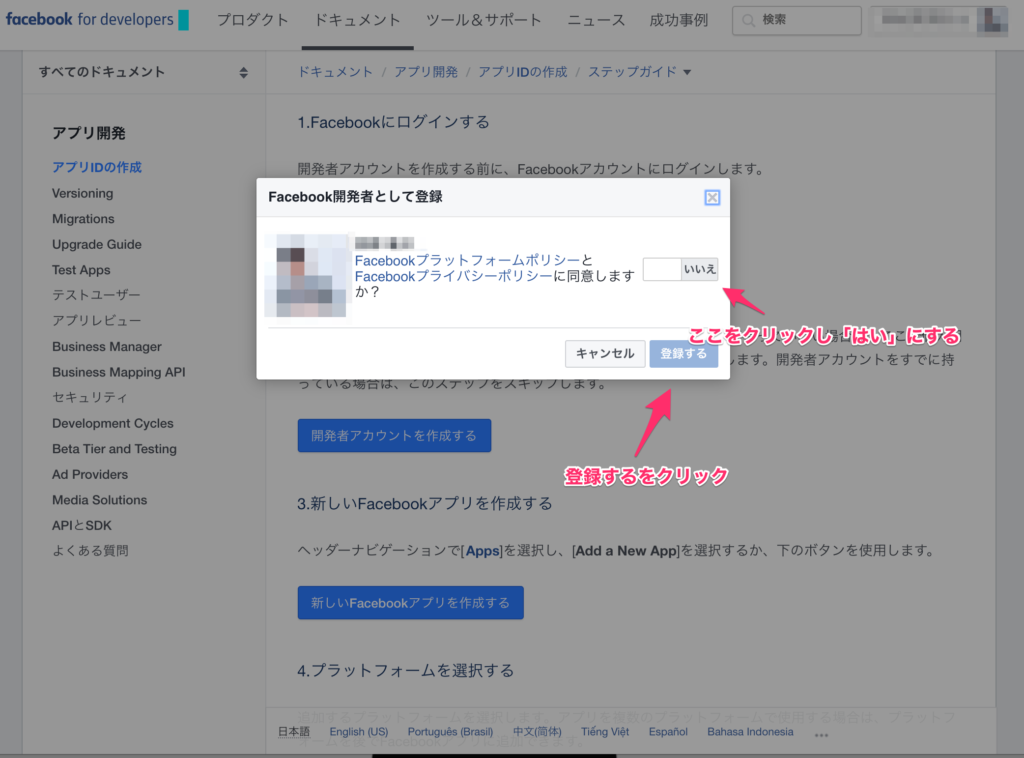
まずこちらの画面で「開発者アカウントを作成する」をクリックします。

ポリシーに同意し、登録するをクリック

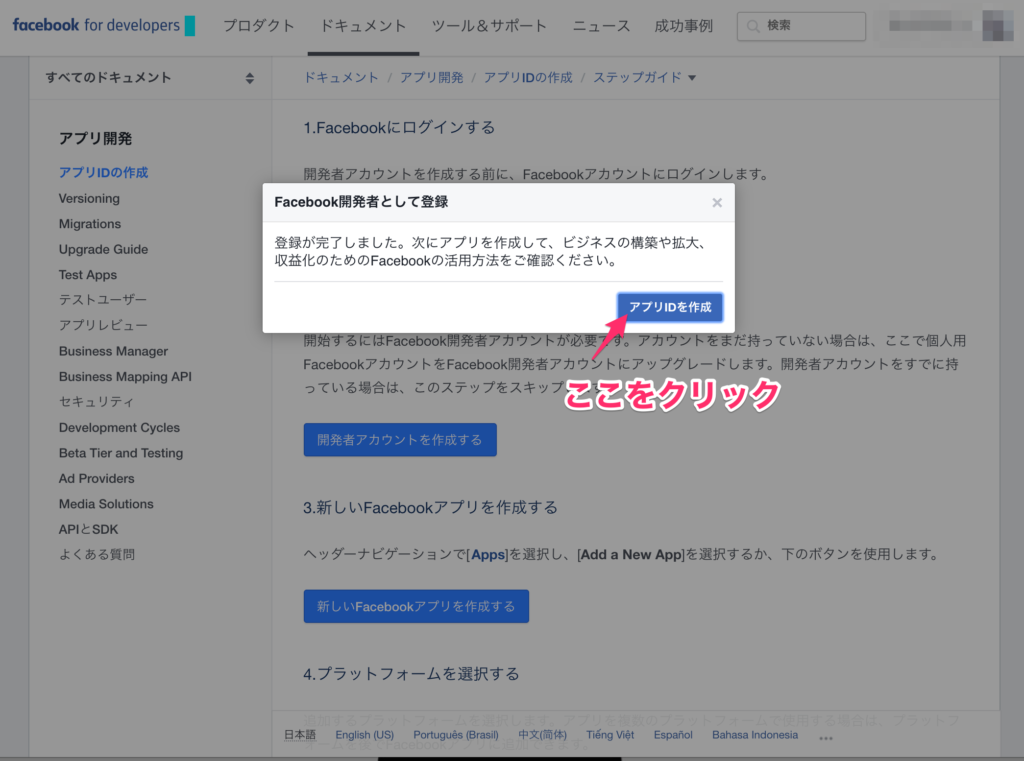
画面が変わりました。「アプリIDの作成」をクリックします。

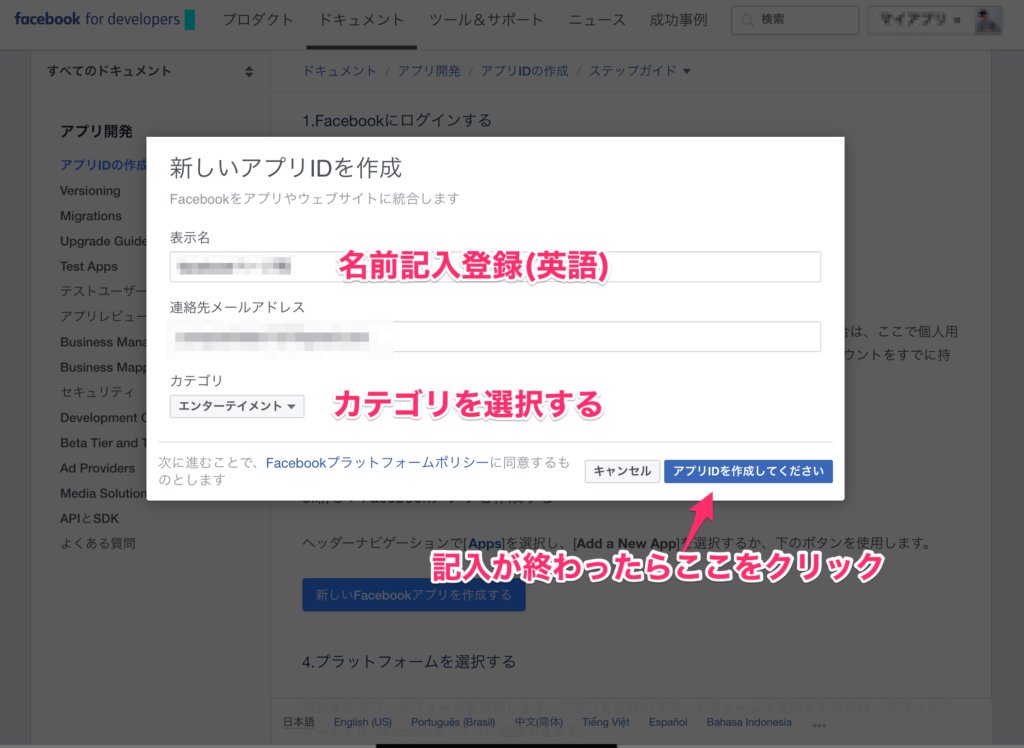
「新しいアプリIDを作成」の画面が表示されました。
- 表示名
- 連絡先メールアドレス
- カテゴリ
を記入または選択し「アプリIDを作成してください」をクリックします。

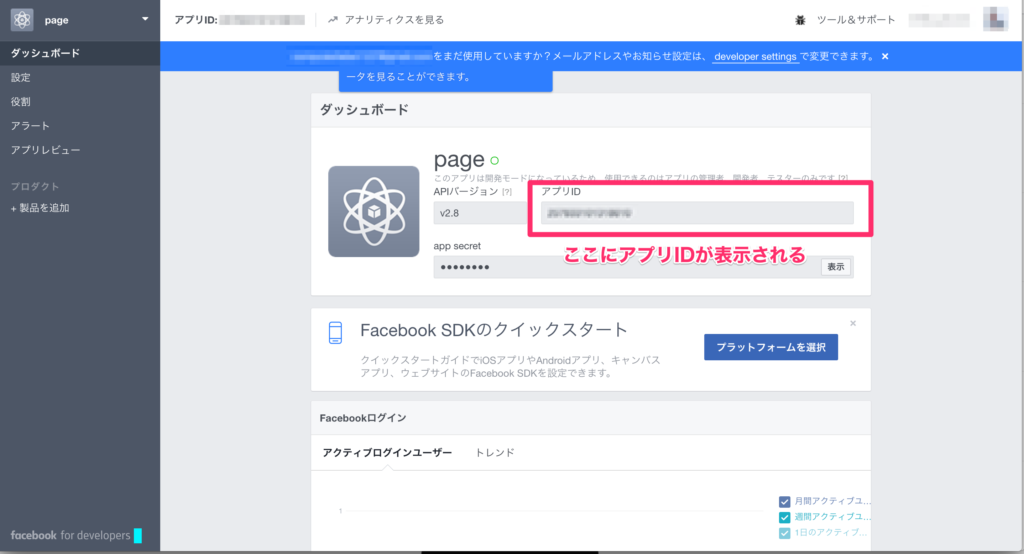
次の画面の真ん中にアプリIDが表示されます。
このアプリIDをコピーし、Wordpress表示設定にあるVA Social Buzzの【FacebookのアプリID】にペーストし、登録します。

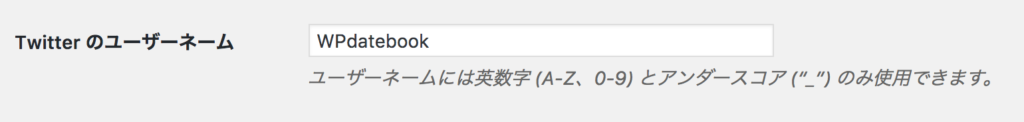
Twitterアカウントを登録
Twitterのアカウントは@を削除したTwitterアカウント名を記入します。

自動表示を設定
表示する部分を設定します。
当サイトは投稿のみ表示するよう設定しました。

設定完了
以上の設定が終わると記事下の部分に表示されます。




コメント